Remarque : Le code personnalisé doit être copié dans le fichier fonction.php de votre thème enfant.
Comment les champs de paiement sont-ils chargés dans WooCommerce ?
Les champs de facturation et d’expédition pour le paiement proviennent de la classe de pays (class-wc-countries.php) et de laget_address_fields fonction. Cela permet à WooCommerce d’activer/désactiver les champs en fonction de l’emplacement de l’utilisateur.
Avant de renvoyer ces champs, WooCommerce les soumet à un filtre. Cela leur permet d’être modifié par des plugins tiers, des thèmes et votre propre code personnalisé.
Facturation :
$address_fields = apply_filters('woocommerce_billing_fields', $address_fields);Expédition:
$address_fields = apply_filters('woocommerce_shipping_fields', $address_fields);La classe checkout ajoute les champs chargés à son tableau ‘checkout_fields’, ainsi que quelques autres champs comme « notes de commande ».
$this->checkout_fields['billing'] = $woocommerce->countries->get_address_fields( $this->get_value('billing_country'), 'billing_' );
$this->checkout_fields['shipping'] = $woocommerce->countries->get_address_fields( $this->get_value('shipping_country'), 'shipping_' );
$this->checkout_fields['compte'] = tableau(
'nom_utilisateur' du compte' => tableau (
'type' => 'texte',
'label' => __('Nom d'utilisateur du compte', 'woocommerce'),
'placeholder' => _x('Nom d'utilisateur', 'placeholder', 'woocommerce')
),
'account_password' => tableau(
'type' => 'mot de passe',
'label' => __('Mot de passe du compte', 'woocommerce'),
'placeholder' => _x('Mot de passe', 'placeholder', 'woocommerce'),
'classe' => tableau('formulaire-ligne-premier')
),
'account_password-2' => tableau (
'type' => 'mot de passe',
'label' => __('Mot de passe du compte', 'woocommerce'),
'placeholder' => _x('Mot de passe', 'placeholder', 'woocommerce'),
'class' => tableau('form-row-last'),
'label_class' => array('caché')
)
);
$this->checkout_fields['order'] = tableau(
'order_comments' => tableau (
'type' => 'zone de texte',
'classe' => tableau('notes'),
'label' => __('Notes de commande', 'woocommerce'),
'placeholder' => _x('Notes concernant votre commande, par exemple des notes spéciales pour la livraison.', 'placeholder', 'woocommerce')
)
);Ce tableau passe également par un filtre :
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);Cela signifie que vous avez un contrôle total sur les champs de paiement : il vous suffit de savoir comment y accéder.
Remplacement des champs principaux
Le fait de vous connecter au filtre vous permet de remplacer n’importe quel champ. À titre d’exemple, modifions l’espace réservé dans les champs order_comments. Actuellement, il est défini sur :
woocommerce_checkout_fields_x('Notes concernant votre commande, par exemple des notes spéciales pour la livraison.', 'placeholder', 'woocommerce')Nous pouvons changer cela en ajoutant une fonction à notre fichier themefunctions.php :
// Accrochez-vous
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Notre fonction accrochée - $fields est passée via le filtre !
fonction custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = 'Mon nouvel espace réservé';
retourner $champs ;
}Vous pouvez remplacer d’autres éléments, tels que les étiquettes :
// Accrochez-vous
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Notre fonction accrochée - $fields est passée via le filtre !
fonction custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = 'Mon nouvel espace réservé';
$fields['order']['order_comments']['label'] = 'Ma nouvelle étiquette';
retourner $champs ;
}Ou supprimez des champs :
// Accrochez-vous
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Notre fonction accrochée - $fields est passée via le filtre !
fonction custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
retourner $champs ;
}Voici une liste complète des champs du tableau transmis à woocommerce_checkout_fields :
- Facturation
billing_first_namebilling_last_namebilling_companybilling_address_1billing_address_2billing_citybilling_postcodebilling_countrybilling_statebilling_emailbilling_phone
- Expédition
shipping_first_nameshipping_last_nameshipping_companyshipping_address_1shipping_address_2shipping_cityshipping_postcodeshipping_countryshipping_state
- Compte
account_usernameaccount_passwordaccount_password-2
- Commande
order_comments
Chaque champ contient un tableau de propriétés :
type– type de champ (texte, zone de texte, mot de passe, sélection)label– étiquette pour le champ de saisieplaceholder– espace réservé pour l’entréeclass– classe pour l’entréerequired– vrai ou faux, que le champ soit obligatoire ou nonclear– vrai ou faux, applique un correctif clair au champ/étiquettelabel_class– classe pour l’élément labeloptions– pour les cases de sélection, tableau d’options (clé => paires valeur)
Dans des cas spécifiques, vous devez utiliser le woocommerce_default_address_fieldsfiltre. Ce filtre est appliqué à tous les champs par défaut de facturation et d’expédition :
countryfirst_namelast_namecompanyaddress_1address_2citystatepostcode
Par exemple, pour rendre le address_1champ facultatif :
// Accrochez-vous
add_filter( 'woocommerce_default_address_fields' , 'custom_override_default_address_fields' );
// Notre fonction accrochée - $address_fields est transmis via le filtre !
fonction custom_override_default_address_fields( $address_fields ) {
$address_fields['address_1']['required'] = false;
retourner $address_fields ;
}Définir les options de sélection
Si vous ajoutez un champ de type « select », comme indiqué ci-dessus, vous définirez des paires clé/valeur. Par exemple:
$fields['billing']['votre_champ']['options'] = array(
'option_1' => 'Texte de l'option 1',
'option_2' => 'Texte de l'option 2'
);Priorité
La priorité en ce qui concerne le code PHP permet d’établir quand un morceau de code – appelé fonction – s’exécute par rapport au chargement d’une page. Il est défini à l’intérieur de chaque fonction et est utile lors du remplacement du code existant pour un affichage personnalisé.
Le code avec un numéro plus élevé défini comme priorité s’exécutera après le code avec un numéro inférieur, ce qui signifie qu’un code avec une priorité de 20 s’exécutera après le code avec une priorité de 10.
L’argument de priorité est défini lors de la fonction add_action , après avoir établi à quel hook vous vous connectez et quel sera le nom de votre fonction personnalisée.
Dans l’exemple ci-dessous, le texte bleu est le nom du hook que nous modifions, le texte vert est le nom de notre fonction personnalisée et le rouge est la priorité que nous définissons.

Exemples
Modifier l’URL de redirection du bouton Retour à la boutique
Dans cet exemple, le code est configuré pour rediriger le bouton « Retour à la boutique » trouvé dans le panier vers une catégorie qui répertorie les produits à vendre sur http://example.url/category/specials/.
/**
* Changes the redirect URL for the Return To Shop button in the cart.
*/
function wc_empty_cart_redirect_url() {
return 'http://example.url/category/specials/';
}
add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url', 10 );
Là, nous pouvons voir que la priorité est définie sur 10. Il s’agit de la valeur par défaut typique pour les fonctions et les scripts WooCommerce, donc cela peut ne pas être suffisant pour remplacer la fonctionnalité de ce bouton.
Au lieu de cela, nous pouvons modifier la priorité en n’importe quel nombre supérieur à 10. Même si 11 fonctionnerait, les meilleures pratiques nous dictent d’utiliser des incréments de dix, donc 20, 30, etc.
/**
* Changes the redirect URL for the Return To Shop button in the cart.
*/
function wc_empty_cart_redirect_url() {
return 'http://example.com/category/specials/';
}
add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url', 20 );
En priorité, nous pouvons avoir deux fonctions qui agissent sur le même hook. Normalement, cela poserait divers problèmes, mais comme nous avons établi que l’un a une priorité plus élevée que l’autre, notre site ne chargera que la fonction appropriée et nous serons redirigés vers la page Promotions comme prévu avec le code ci-dessous.
/**
* Changes the redirect URL for the Return To Shop button in the cart.
* BECAUSE THIS FUNCTION HAS THE PRIORITY OF 20, IT WILL RUN AFTER THE FUNCTION BELOW (HIGHER NUMBERS RUN LATER)
*/
function wc_empty_cart_redirect_url() {
return 'http://example.com/category/specials/';
}
add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url', 20 );
/**
* Changes the redirect URL for the Return To Shop button in the cart.
* EVEN THOUGH THIS FUNCTION WOULD NORMALLY RUN LATER BECAUSE IT'S CODED AFTERWARDS, THE 10 PRIORITY IS LOWER THAN 20 ABOVE
*/
function wc_empty_cart_redirect_url() {
return 'http://example.com/shop/';
}
add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url', 10 );Ajout de champs d’expédition et de facturation personnalisés
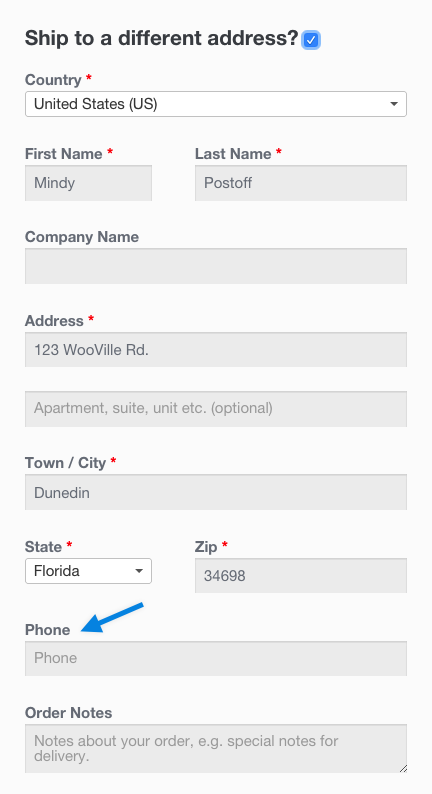
L’ajout de champs s’effectue de la même manière que le remplacement de champs. Par exemple, ajoutons un nouveau champ aux champs d’expédition –shipping_phone :
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Our hooked in function – $fields is passed via the filter!
function custom_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder' => _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Phone From Checkout Form').':</strong> ' . get_post_meta( $order->get_id(), '_shipping_phone', true ) . '</p>';
}
Que faisons-nous du nouveau domaine? Rien. Étant donné que nous avons défini le champ dans le tableau checkout_fields, le champ est automatiquement traité et enregistré dans la méta du message de commande (dans ce cas, _shipping_phone). Si vous souhaitez ajouter des règles de validation, consultez la classe checkout où vous pouvez utiliser des hooks supplémentaires.
Ajout d’un champ spécial personnalisé
Ajouter un champ personnalisé est similaire. Ajoutons un nouveau champ à la caisse, après les notes de commande, en nous connectant à ce qui suit :
/**
* Add the field to the checkout
*/
add_action( 'woocommerce_after_order_notes', 'my_custom_checkout_field' );
function my_custom_checkout_field( $checkout ) {
echo '<div id="my_custom_checkout_field"><h2>' . __('My Field') . '</h2>';
woocommerce_form_field( 'my_field_name', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'label' => __('Fill in this field'),
'placeholder' => __('Enter something'),
), $checkout->get_value( 'my_field_name' ));
echo '</div>';
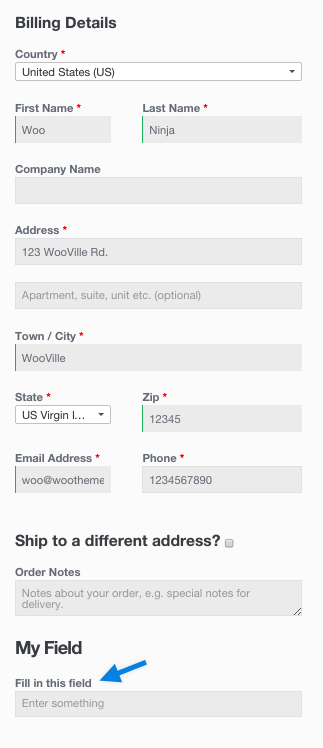
}Cela nous donne :

Ensuite, nous devons valider le champ lorsque le formulaire de paiement est publié. Pour cet exemple, le champ est obligatoire et non facultatif :
/**
* Process the checkout
*/
add_action('woocommerce_checkout_process', 'my_custom_checkout_field_process');
function my_custom_checkout_field_process() {
// Check if set, if its not set add an error.
if ( ! $_POST['my_field_name'] )
wc_add_notice( __( 'Please enter something into this new shiny field.' ), 'error' );
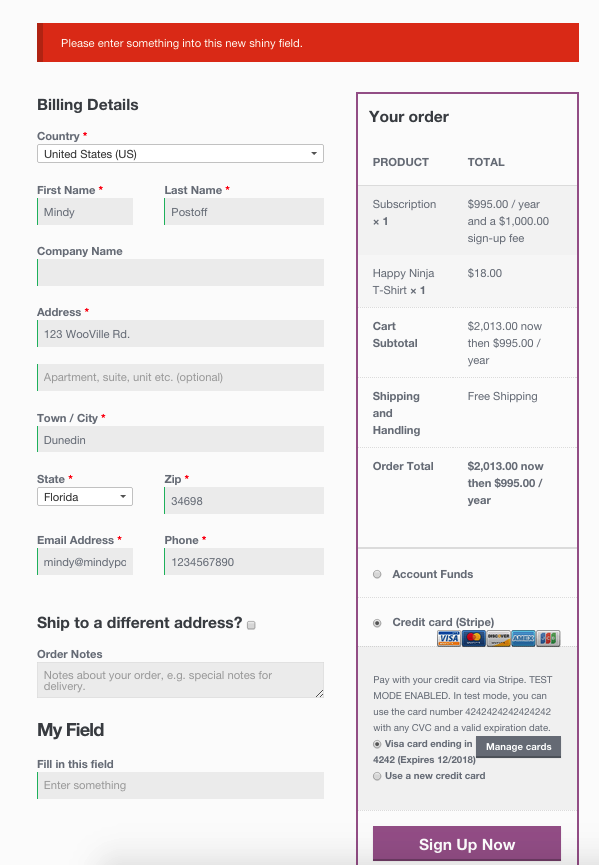
}Une erreur de paiement s’affiche si le champ est vide :

Enfin, sauvegardons le nouveau champ pour trier les champs personnalisés à l’aide du code suivant :
/**
* Update the order meta with field value
*/
add_action( 'woocommerce_checkout_update_order_meta', 'my_custom_checkout_field_update_order_meta' );
function my_custom_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['my_field_name'] ) ) {
update_post_meta( $order_id, 'My Field', sanitize_text_field( $_POST['my_field_name'] ) );
}
}Le champ est maintenant enregistré dans la commande.
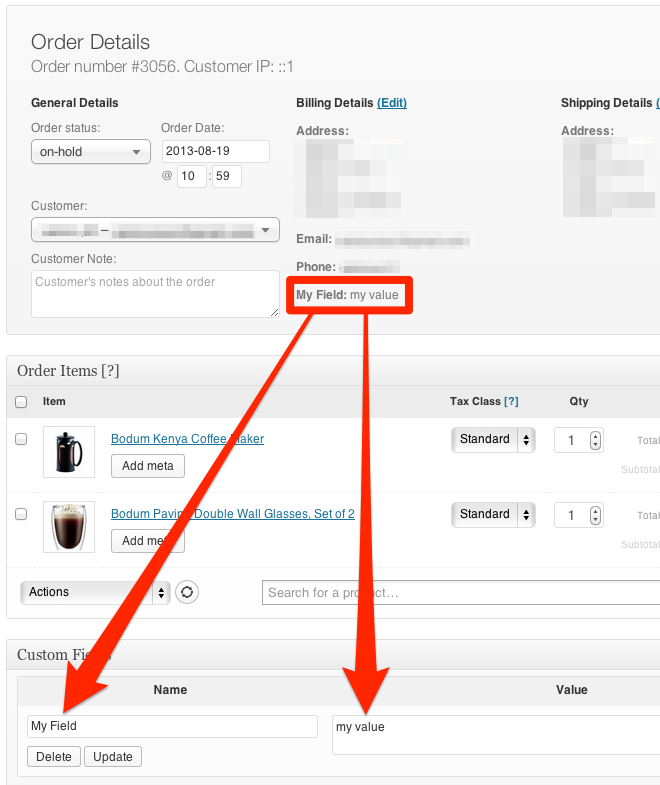
Si vous souhaitez afficher la valeur du champ personnalisé sur la page d’édition de la commande admin, vous pouvez ajouter ce code :
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_billing_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('My Field').':</strong> ' . get_post_meta( $order->id, 'My Field', true ) . '</p>';
}Voici le résultat :

Rendre le numéro de téléphone non obligatoire
add_filter( 'woocommerce_billing_fields', 'wc_npr_filter_phone', 10, 1 );
function wc_npr_filter_phone( $address_fields ) {
$address_fields['billing_phone']['required'] = false;
return $address_fields;
}Source : https://woo.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/
