Source : https://kinsta.com/fr/blog/hooks-wordpress/
Les hooks WordPress sont l’un des outils les plus importants à avoir dans l’arsenal d’un développeur WordPress. Ils sont la base du développement des extensions et des thèmes WordPress. Vous pouvez utiliser les nombreux hooks intégrés à WordPress pour vous « accrocher » au cœur de WordPress avec votre code personnalisé et faire ou modifier quelque chose.
Il existe deux types de hooks WordPress : Actions et Filtres. Les hooks sont si courants que même le cœur de WordPress les utilise lui-même largement. WordPress inclut également un moyen pour vous de définir vos propres hooks personnalisés afin que d’autres développeurs puissent s’accrocher à votre code.
Apprendre comment fonctionnent les actions, les filtres et les hooks personnalisés est essentiel pour maîtriser le développement de WordPress.
La première moitié de cet article couvre les bases des hooks WordPress et explique leur fonctionnement à l’aide de multiples exemples. Dans la deuxième moitié, vous apprendrez comment les utiliser pour personnaliser WordPress, créer vos propres hooks personnalisés et les utiliser pour construire vos propres extensions évolutives.
Cela vous semble excitant ? Plongeons dans le vif du sujet !
Table des matières
- Que sont les hooks WordPress ?
- Hooks vs Actions vs Filtres
- Comment fonctionnent les hooks WordPress ?
- Où enregistrer les hooks et leurs fonctions ?
- Utilisation des hooks WordPress
- Liste et ressources de hooks WordPress
- Trouver des hooks enregistrés sur une page WordPress
- Le hook « all »
- Où sont stockés les hooks WordPress ?
- Comment créer vos hooks WordPress personnalisés
- Suppression des fonctions de rappel des hooks WordPress
- Tutoriels WordPress Hooks en prime
Que sont les hooks WordPress ?
Une page WordPress est assemblée par des tonnes de fonctions et d’interrogations de bases de données. Le cœur de WordPress, les extensions et le thème travaillent ensemble pour produire les éléments de la page tels que le texte, les images, les scripts et les styles. Une fois les éléments assemblés, le navigateur les rassemble et affiche la page.
Les hooks de WordPress vous permettent de vous connecter à ce processus de construction à certains moments et d’exécuter votre code personnalisé. La principale fonction des hooks est de vous permettre de modifier ou d’ajouter des fonctionnalités à WordPress sans toucher aux fichiers du cœur.

L’API d’extension WordPress alimente la fonctionnalité des hooks WordPress. Vous utilisez les hooks en appelant certaines fonctions de WordPress appelées Hook Functions à des instances spécifiques pendant l’exécution de WordPress.
Grâce aux fonctions de hook, vous pouvez regrouper votre code personnalisé dans une fonction de rappel et l’enregistrer avec n’importe quel hook. Une fois enregistré, ce rappel s’exécutera où que soit le hook, vous permettant d’augmenter ou de remplacer les fonctions par défaut de WordPress.
La position du crochet dans le processus d’exécution du code est un facteur important. Vous en apprendrez davantage sur sa signification dans les sections à venir.Devenez accros au #webdev avec ce guide des hooks WordPress. ⚡️CLICK TO TWEET
Deux types de hooks WordPress : Actions et filtres
WordPress comprend deux types de crochets appelés Actions et Filtres. Les actions vous permettent de faire quelque chose à certains points prédéfinis du temps d’exécution de WordPress, tandis que les filtres vous permettent de modifier toute donnée traitée par WordPress et de la return.
Les actions sont définies dans le code WordPress comme suit :
do_action( 'action_name', [optional_arguments] );La chaîne action_name est le nom de l’action. Vous pouvez spécifier la variable [optional_arguments] pour passer des arguments supplémentaires à la fonction de rappel. Si ce champ n’est pas spécifié, alors sa valeur par défaut sera vide.
Exemple : L’action do_action( 'wp_head' ) peut être accrochée pour exécuter un code personnalisé chaque fois que WordPress traite l’en-tête du site. Cette action n’a pas d’autres arguments.
Les filtres sont définis comme suit dans le code WordPress
apply_filters( 'filter_name', 'value_to_be_filtered', [optional_arguments] );La chaîne filter_name est le nom du filtre, la variable value_to_be_filtered est la valeur qui doit être filtrée et retournée, et la variable [optional_arguments] peut passer des arguments supplémentaires, tout comme pour les actions.
Exemple : Le filtre apply_filters( 'admin_footer_text' , string $text ) peut être accrochée pour modifier le texte affiché dans le pied de page de l’administration. Depuis WordPress 5.4, sa valeur par défaut affichera la phrase Merci de faire de WordPress votre outil de création dans le pied de page de la zone d’administration.
Vous apprendrez plus tard à vous accrocher aux actions et aux filtres grâce à de nombreux exemples tirés du cœur de WordPress.
Une fois accroché, vous pouvez diriger votre code pour faire ou personnaliser quelque chose sur votre site. Par exemple, vous pouvez utiliser des hooks pour envoyer un e-mail automatisé après avoir publié un article, ou charger des feuilles de style personnalisées pour modifier l’apparence de votre site.

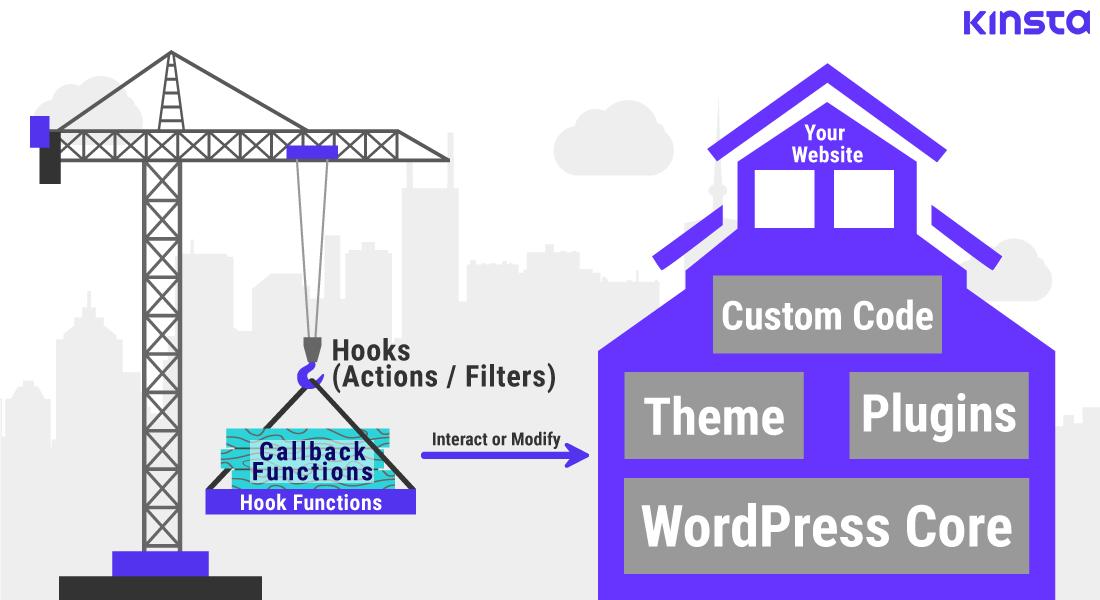
La façon la plus simple de comprendre les hook est d’imaginer votre site WordPress comme la construction d’une maison.
Les hooks s’apparentent à l’utilisation d’une grue pour déplacer des éléments de construction d’un côté à l’autre. Les éléments transférés sont les fonctions de rappel qui comprennent votre code personnalisé. Ces éléments (ou fonctions) peuvent vous aider à construire ou à modifier la maison.

Les fonctions de rappel (callback) peuvent être des fonctions PHP normales, des fonctions WordPress par défaut ou des fonctions personnalisées définies par vous.
Nous ne pouvons transporter certains articles que sur des supports spécifiques attachés à des hooks particuliers. Ainsi, les actions ne peuvent être accrochées qu’avec des fonctions d’action. De même, les filtres ne peuvent être accrochés qu’avec des fonctions de filtre.
Alors qu’il est fastidieux de changer les hooks et les supports d’une grue, WordPress le rend super facile en incluant plus de 2 200 types de hooks par défaut.

Vous pouvez trouver des hooks répartis dans le cœur de WordPress, vous permettant de taper à l’endroit exact où vous voulez vous accrocher et d’exécuter votre code personnalisé.Les hooks WordPress vous permettent de vous « accrocher » au processus de construction de page … et vous donnent plus de contrôle sur ce que vous créez. »⚡️CLICK TO TWEET
Hooks vs Actions vs Filtres
Selon le manuel des extensions de WordPress :
« Les hooks sont un moyen pour un morceau de code d’interagir / modifier un autre morceau de code… Il existe deux types de hooks : Actions et Filtres. »
Il y a une incohérence généralisée dans la façon dont les termes Hook, Action et Filtre sont utilisés. Quelques tutoriels et guides les confondent avec les fonctions qui leur sont associées. Cette confusion est due en grande partie à la nature complexe du fonctionnement des hooks.
Même si vous regardez attentivement dans le cœur de WordPress, vous verrez qu’il n’y a pas beaucoup de différence entre l’ajout d’actions et de filtres. Voici le code source de la fonction add_action() du fichier wp-includes/plugin.php :
function add_action( $tag, $function_to_add, $priority = 10, $accepted_args = 1 ) {
return add_filter( $tag, $function_to_add, $priority, $accepted_args );
}La fonction add_action() appelle simplement la fonction add_filter() et retourne sa valeur. Pourquoi ? Parce qu’elles fonctionnent toutes deux fondamentalement de la même manière, à une différence près.
La fonction apply_filters() retourne une valeur qui peut modifier les types de données existants, tandis que la fonction do_action() ne renvoie rien (valeur NULL en PHP).
Si vous êtes encore confus, ne vous inquiétez pas ! Une fois que vous aurez terminé la première moitié de cet article, tout sera clair. Nous nous en tiendrons à la terminologie officielle du Codex WordPress car elle est claire, précise et universelle.
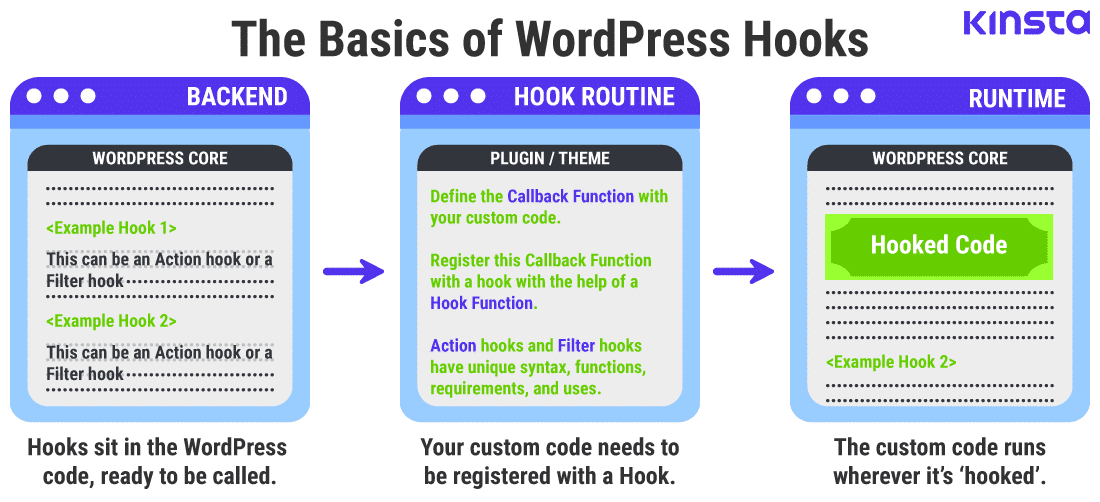
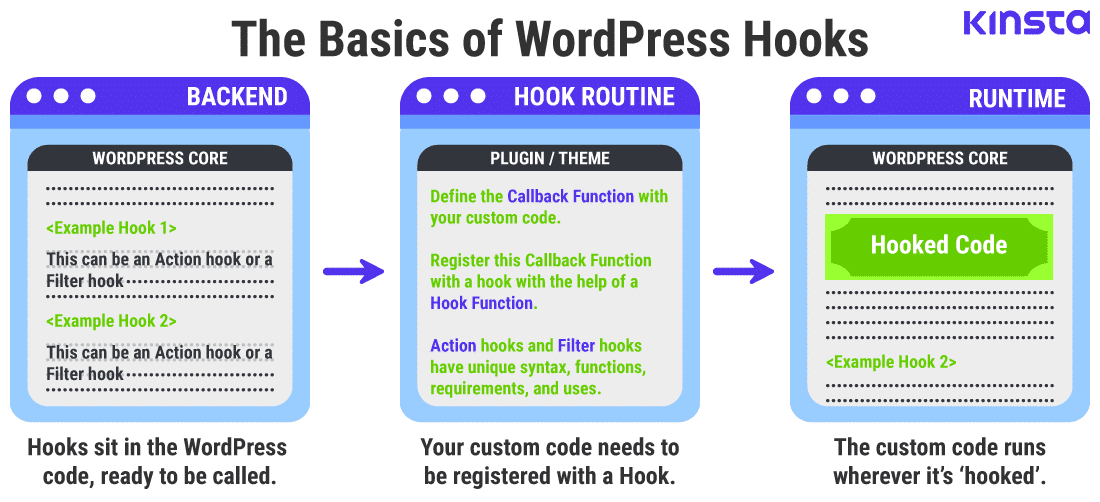
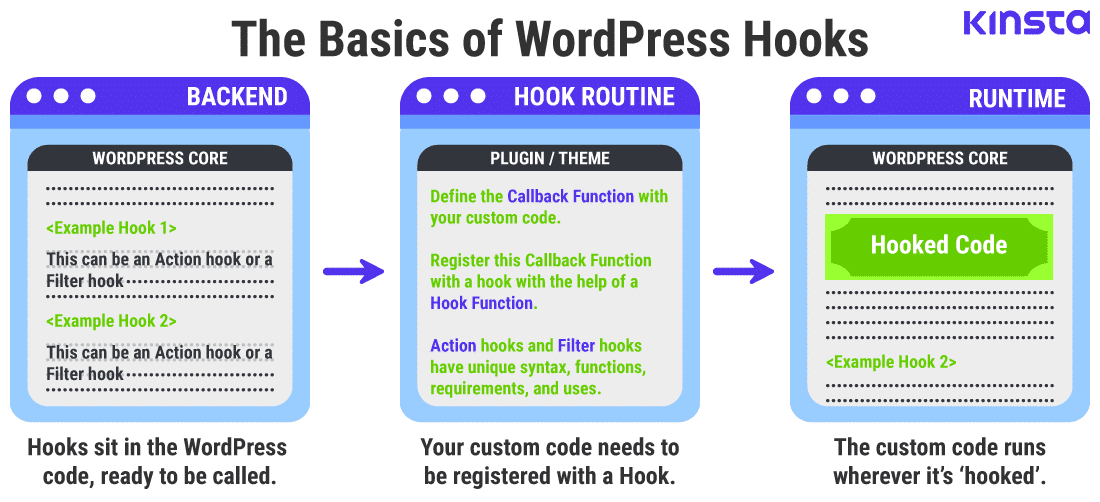
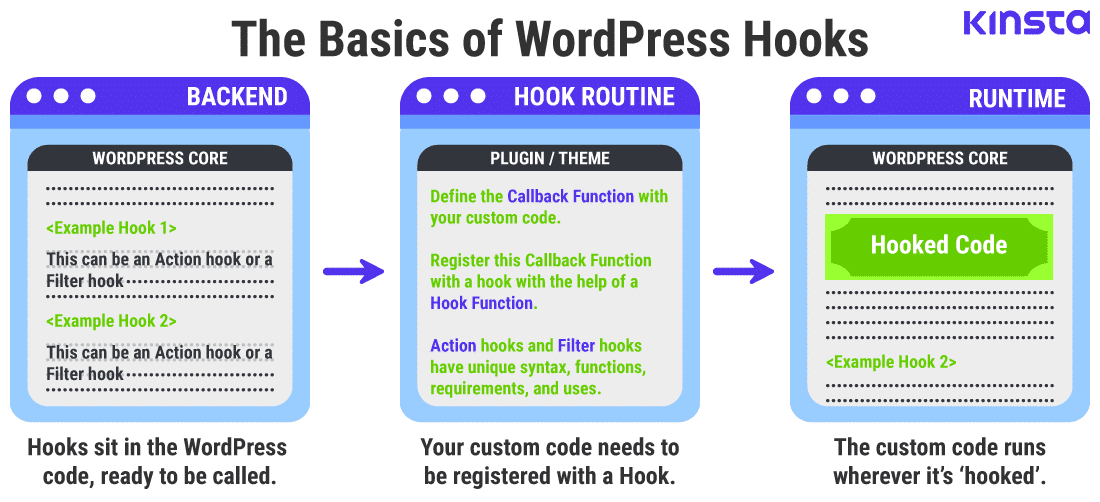
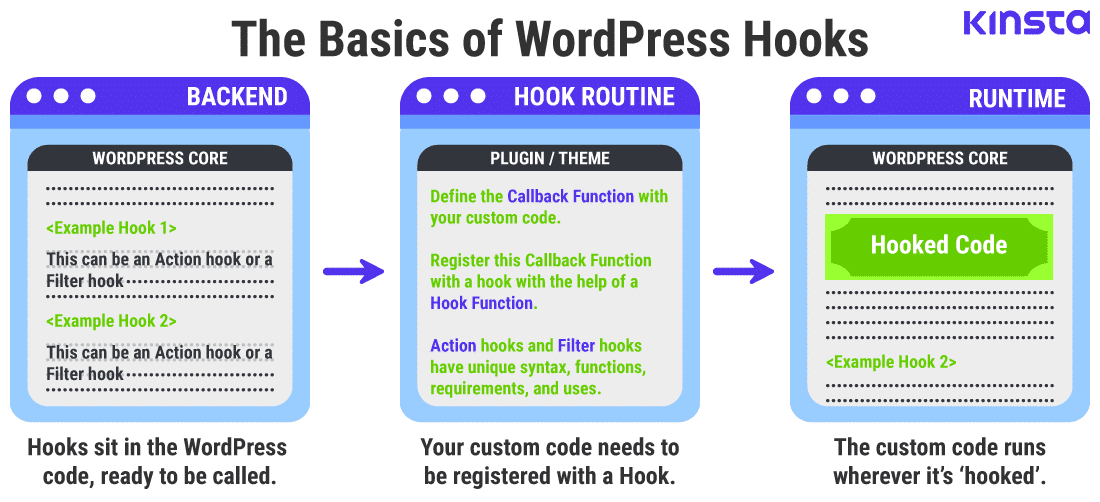
Pour l’instant, familiarisez-vous avec la routine du hook présentée ci-dessous.

Faisons la part des choses entre les actions et les hooks.
| WordPress Hooks | |
| Actions | Filters |
| Les actions sont utilisées pour exécuter des fonctions personnalisées à un moment précis de l’exécution du cœur de WordPress. | Les filtres sont utilisés pour modifier ou personnaliser les données utilisées par d’autres fonctions. |
Les actions sont définies / créées par la fonction do_action( 'action_name' ) dans le code de WordPress. | Les filtres sont définis / créés par la fonction apply_filters( 'filter_name', 'value_to_be_filtered' ) dans le code de WordPress. |
| Les actions sont également appelées Action hooks. | Les filtres sont également appelés Filter hooks. |
Les actions ne peuvent être connectées qu’à des fonctions d’action. Par exemple, add_action(), remove_action(). | Les filtres ne peuvent être accrochés qu’avec des fonctions de filtre. Par exemple, add_filter(), remove_filter(). |
| Les fonctions d’action n’ont pas besoin de faire passer d’arguments à leurs fonctions de rappel. | Les fonctions de filtre doivent transmettre au moins un argument à leurs fonctions de rappel. |
| Les fonctions d’action peuvent effectuer tout type de tâche, y compris modifier le comportement du fonctionnement de WordPress. | Les fonctions de filtre n’existent que pour modifier les données qui leur sont transmises par les filtres. |
Les fonctions d’action ne doivent rien return. Cependant, elles peuvent faire echo à la sortie ou interagir avec la base de données. | Les fonctions de filtrage doivent return leurs modifications en sortie. Même si une fonction de filtre ne change rien, elle doit toujours return l’entrée non modifiée. |
| Les actions peuvent exécuter presque tout, tant que le code est valide. | Les filtres doivent fonctionner de manière isolée, afin de ne pas avoir d’effets secondaires involontaires. |
| Résumé : une action interrompt le processus normal d’exécution du code pour faire quelque chose avec les informations qu’elle reçoit, mais ne retourne rien en retour, puis sort. | Résumé : un filtre modifie l’information qu’il reçoit, la renvoie à la fonction d’appel, et d’autres fonctions peuvent utiliser la valeur qu’il retourne. |
Parfois, vous pouvez utiliser une action ou un filtre pour atteindre le même objectif. Par exemple, si vous souhaitez modifier le texte d’un article, vous pouvez enregistrer une fonction de rappel avec l’action publish_post et modifier le contenu de l’article lors de son enregistrement dans la base de données.
// define the callback function to change the text
function change_text_callback() {
// add the code to change text here
}
// hook in to the 'publish_post' action with the add_action() function
add_action( 'publish_post', 'change_text_callback' );Vous pouvez également enregistrer une autre fonction de rappel avec le filtre the_content pour modifier le contenu de l’article avant qu’il ne soit affiché dans le navigateur.
// define the callback function to modify the text
function change_text_another_callback( $content ) {
// add the code to change text here and then return it
return $filtered_content;
}
// hook in to 'the_content' filter with the add_filter() function
add_filter( 'the_content', 'change_text_another_callback');Deux approches différentes avec le même résultat. Savoir quand utiliser l’une plutôt que l’autre est la clé pour être un bon développeur WordPress.
Comment fonctionnent les hooks WordPress ?
L’exemple de la maison était assez simple pour comprendre le fonctionnement de base des hooks, mais il ne rend pas compte de la complexité de leur fonctionnement. Il s’agit surtout des concepts de position et de spécificité des hooks.
Un meilleur exemple serait d’imaginer le traitement d’une page web WordPress comme l’assemblage d’une voiture. Contrairement à la fabrication d’une voiture, qui prend du temps, l’assemblage d’une page web est presque instantané.

Tout comme une voiture est assemblée pièce par pièce dans une chaîne de montage moderne, une page web WordPress est assemblée élément par élément par le serveur et le client.
Le cœur de WordPress est comme le moteur de la voiture, le châssis et d’autres éléments essentiels, qui alimentent la fonctionnalité du « cœur » du site web.
Vous pouvez avoir un site web fonctionnel avec seulement le cœur de WordPress, mais où est le plaisir dans tout cela ? Vous devez ajouter des fonctionnalités intéressantes au site. C’est là qu’interviennent les extensions et les thèmes WordPress, qui font tous deux largement appel aux hooks.
Dans l’exemple ci-dessus, chaque station numérotée est comme un hook à l’intérieur du cœur de WordPress. Il existe deux types de stations, comme les actions et les filtres. Chaque station comprend un type de créneau spécifique qui n’accepte que certains outils, comme les fonctions d’action et les fonctions de filtre.
Toutes les stations sont placées à intervalles fréquents pour des raisons de modularité et d’efficacité.
Selon les exigences d’un poste particulier, nous pouvons attacher (ou accrocher) l’outil le plus approprié pour le travail à ce poste spécifique. Ces outils sont comme les fonctions de rappel utilisées pour interagir avec ou modifier WordPress.
Certains outils peuvent modifier considérablement le fonctionnement de la voiture, un peu comme les rappels enregistrés pour les actions. D’autres outils ne sont utilisés que pour personnaliser l’apparence de la voiture, comme les rappels enregistrés pour les filtres.
Il est essentiel d’utiliser les bons outils dans les bonnes stations pour construire une voiture de premier ordre. De la même manière, les hooks nous aident à personnaliser WordPress en fonction de nos besoins particuliers.
Si vous étendez cette analogie, les extensions sont comme l’ajout de fonctions automobiles utiles telles que les airbags, la console de divertissement, le système de télécommande sans clé, etc. Les thèmes sont analogues à la personnalisation de la partie visuelle de la voiture, comme la conception générale, la peinture, les jantes, etc. (voici comment personnaliser votre thème WordPress).
Où enregistrer les hooks et leurs fonctions ?
Il y a deux façons recommandées d’ajouter des hooks dans WordPress :
- Extensions : Créez votre propre extension et ajoutez-y tout votre code personnalisé.
- Thèmes enfants : Enregistrez les fonctions de hook et de rappel dans le fichier
functions.phpde votre thème enfant.
Pour ce tutoriel, commençons par créer une extension. Pour ce faire, créez un nouveau dossier dans votre répertoire /wp-content/plugins/.
Je vais nommer mon extension salhooks, mais vous pouvez lui donner le nom que vous voulez. Conformément aux directives de WordPress, vous devez créer un fichier PHP portant le même nom (salhooks.php) dans le répertoire de votre extension.
Ajoutez les champs d’en-tête suivants dans le fichier de votre extension pour l’enregistrer avec WordPress. Vous pouvez en savoir plus sur les exigences relatives aux en-têtes d’extension dans le Codex de WordPress.
<?php
/*
Plugin Name: Salhooks
Version : 1.0
Description: Demonstrating WordPress Hooks (Actions and Filters) with multiple examples.
Author : Salman Ravoof
Author URI : https://www.salmanravoof.com/
License : GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: salhooks
*/
//=================================================
// Security: Abort if this file is called directly
//=================================================
if ( !defined('ABSPATH') ) {
die;
}Enregistrez ce fichier, puis activez l’extension dans votre tableau de bord WordPress. Je vais utiliser cette extension dans une installation locale de WordPress pour démontrer comment fonctionnent les hooks.
Vous pouvez également modifier directement les fichiers du cœur de WordPress pour enregistrer les hooks. Cependant, ce n’est pas recommandé car tout votre code personnalisé sera écrasé chaque fois que vous mettrez à jour WordPress. Vous ne devriez pas ajouter de hooks dans votre thème parent pour la même raison.
Utilisation des hooks WordPress
Un hook WordPress ne fait rien en soi. Il se contente de rester dans le code, en attendant qu’une fonction de hook l’active. Pour utiliser un hook, vous devez appeler au moins 2 autres fonctions.
Tout d’abord, vous devez enregistrer le hook avec une fonction de hook et y faire référence à une fonction de rappel. Ensuite, vous devez définir la fonction de rappel que vous avez mentionnée précédemment dans la fonction de hook. WordPress exécutera cette fonction de rappel à chaque fois que le hook est déclenché.
L’ordre dans lequel vous définissez ces fonctions n’a pas d’importance, mais il est bon de les placer à proximité les unes des autres.
Les actions et les filtres ont des fonctions d’accrochage distinctes. Dorénavant, nous les appellerons fonctions d’action et fonctions de filtre. Comme vous le verrez, elles ont leur propre syntaxe et leurs propres exigences en matière de paramètres.
- Accrocher une action
- Accrocher un filtre
- Personnaliser la page de connexion WordPress avec des hooks
Accrocher une action
Les actions permettent d’exécuter votre code personnalisé à un moment particulier de l’exécution du cœur, des extensions ou des thèmes WordPress.
La fonction d’action add_action()
Vous pouvez enregistrer une fonction de rappel avec une action en suivant ces étapes :
- Définissez une fonction de rappel avec votre code personnalisé à l’intérieur. Cette fonction de rappel sera exécutée lorsque toute action à laquelle elle est enregistrée est déclenchée pendant l’exécution du code de WordPress.
- Accrochez votre fonction de rappel à l’action que vous voulez avec la fonction
add_action(). Comme le prévoit le Codex WordPress, la fonction add_action() doit passer au moins deux paramètres :- Nom de l’action à laquelle s’accrocher.
- Nom de la fonction de rappel qui sera exécutée lorsque l’action est déclenchée.
- La fonction
add_action()accepte également deux paramètres optionnels pour fixer lapriorityet lenumber of arguments. Nous discuterons de ces deux paramètres plus tard.
Il est bon de nommer vos paramètres de fonction de rappel aussi près que possible des paramètres passés par la fonction du hook.
Voyons un exemple d’utilisation de la fonction add_action().
// define the callback function, the arguments are optional
function example_callback( $arg1, $arg2 ) {
// make your code do something with the arguments
}
// hook the callback function to the 'example_action'
add_action( 'example_action', 'example_callback', [priority], [no_of_args] );
// 'priority' and 'number of arguments' are optional parametersExemple d’accrochage d’une action
WordPress comprend une action intégrée appelée init qui se déclenche après que WordPress a fini de charger et d’authentifier l’utilisateur, mais avant que les en-têtes ne soient envoyés. De nombreuses extensions utilisent ce hook comme point de départ pour instancier leur code car presque toutes les principales fonctionnalités de WordPress ont fini de se charger au moment où WordPress exécute cette action.
WordPress a une action similaire appelée admin_init. Elle se déclenche pendant que l’écran d’administration est en cours d’initialisation, tandis que l’action init ne se déclenche qu’une fois que WordPress a fini de se charger.
Lançons un code personnalisé pour faire echo à un simple message pendant l’exécution d’une action init. Voici comment faire :
function custom_callback_function(){
// add your custom code here to do something
echo 'I will be fired on WordPress initialization';
}
add_action( 'init', 'custom_callback_function' );Vous pouvez voir l’écho du message dans le coin supérieur gauche de mon installation WordPress locale.

Trouver des actions prises en charge par WordPress
WordPress inclut des actions à chaque fois qu’il fait quelque chose, comme un utilisateur qui se connecte ou qui publie un nouvel article. Vous pouvez trouver une liste complète de toutes les actions exécutées par WordPress sur la page Plugin API/Action Reference.

Le Codex a divisé toutes les actions qui y sont énumérées en différentes catégories et les a classées de la première à la dernière dans l’ordre d’exécution de WordPress.
Dans la plupart des cas, beaucoup de ces actions ne feront rien car rien n’y est accroché. Mais si vous en avez besoin, elles sont là pour que vous vous y accrochiez.
Vous vous sentez un peu dépassé par toutes ces actions ? C’est naturel. Au fur et à mesure que vous gagnerez en expérience et que vous parcourrez le code source du cœur de WordPress, il vous sera plus facile de trouver le hook parfait pour vos besoins. Il vous suffit de faire une recherche sur le terme « do_action » et vous trouverez de nombreuses actions auxquelles vous pourrez vous accrocher.
Paramètres supplémentaires pour add_action()
La fonction add_action() peut accepter deux autres paramètres : l’un pour fixer la priority et l’autre pour fixer le number of arguments. Bien qu’ils soient optionnels, s’ils sont utilisés correctement, ils peuvent être très utiles.
Priority
Le premier paramètre supplémentaire pris en charge par la fonction add_action() fixe la priority. Ce paramètre ne peut être qu’un entier positif. Plus le numéro de priorité est bas, plus la fonction sera exécutée tôt. Sa valeur par défaut est 10 si vous ne le spécifiez pas.
Pour voir comment cela fonctionne, enregistrons trois fonctions de rappel à l’action init, mais chacune avec des priorités différentes.
// priority is set to 9, which is lower than 10, hence it ranks higher
add_action( 'init', 'i_am_high_priority', 9 );
// if no priority is set, the default value of 10 will be used
add_action( 'init', 'i_am_default_priority');
// priority is set to 11, which is higher than 11, hence it ranks lower
add_action( 'init', 'i_am_low_priority', 11 );Dans les exemples ci-dessus, la fonction de rappel ayant le numéro de priorité le plus bas sera exécutée en premier et celle ayant le numéro le plus élevé sera exécutée en dernier. Si leurs priorités sont les mêmes, elles seront exécutées dans l’ordre dans lequel vous les avez enregistrées.
La priorité joue un rôle important lorsqu’un même hook peut avoir plusieurs fonctions de rappel enregistrées avec lui. Pour éviter les résultats inattendus, vous pouvez définir une priorité pour chaque fonction de rappel, afin qu’elles se déclenchent dans l’ordre que vous souhaitez.
Number of arguments
Par défaut, toute fonction de rappel enregistrée par la fonction add_action() ne recevra qu’un seul argument. Cependant, il peut arriver que vous deviez transmettre des données supplémentaires à la fonction de rappel.
C’est pourquoi la fonction add_action() accepte un paramètre optionnel pour fixer le nombre d’arguments.
L’action comment_postt en est un bon exemple. Cette action s’exécute immédiatement après que WordPress a ajouté un commentaire à la base de données. Si vous ne définissez pas le paramètre du number of arguments, il ne transmettra qu’une seule valeur à la fonction de rappel, qui dans ce cas sera comment_ID.
// register the hook with 'priority' and 'number of arguments' parameters
add_action( 'comment_post', 'show_message_function', 10, 3 );
// define the callback function
function show_message_function( $comment_ID, $comment_approved, $commentdata ) {
// check whether a comment is approved with the second parameter
if( 1 === $comment_approved ){
// runs the code only if the comment is approved
}
}Si vous fixez le paramètre number of arguments à 3 comme dans l’exemple ci-dessus, la fonction d’action passera trois valeurs : comment_ID, comment_approved, et commentdata.
WordPress définit la valeur de comment_approved à 1 pour les commentaires approuvés, à 0 si non approuvés, et à « spam » si le commentaire est marqué comme indésirable.
La variable commentdata est un tableau qui comprend toutes les données du commentaire, comme le nom de l’auteur du commentaire, son adresse de messagerie, son site web et le contenu du commentaire lui-même. Vous pouvez consulter le Codex WordPress pour trouver toutes les paires de valeurs clés incluses dans le tableau « commentdata ».
Vous pouvez avoir autant d’arguments que vous le souhaitez, mais la fonction de rappel et la fonction add_action() doivent spécifier le même nombre d’arguments.
En passant des paramètres supplémentaires à la fonction de rappel, vous pouvez faire plus avec votre code. Par exemple, vous pouvez vérifier si un commentaire est approuvé ou non et envoyer automatiquement le texte du commentaire à l’administrateur s’il est approuvé. Il n’est pas possible de faire cela sans spécifier les arguments supplémentaires car votre fonction de rappel n’aura pas accès aux données de comment_content.
Si vous ne voulez pas fixer la priorité, mais seulement changer le nombre d’arguments, vous devez quand même fixer une priorité. Il suffit d’utiliser sa valeur par défaut (c’est-à-dire 10).
Comment le cœur de WordPress utilise les actions
Le cœur de WordPress lui-même utilise un grand nombre de ses actions intégrées pour exécuter diverses fonctions.
Prenez l’action wp_head par exemple. Elle est déclenchée lorsque WordPress affiche la section d’en-tête des pages web (le code qui va de <head> à </head>).
Vous pouvez trouver la plupart des fonctions d’action du cœur de WordPress Core liées au hook wp_head dans le fichier wp-includes/default-filters.php. J’ai parcouru le code et compilé une liste de toutes les fonctions add_action() qui invoquent l’action wp_head.
add_action( 'wp_head', 'rest_output_link_wp_head', 10, 0 );
add_action( 'wp_head', '_wp_render_title_tag', 1 );
add_action( 'wp_head', 'wp_enqueue_scripts', 1 );
add_action( 'wp_head', 'wp_resource_hints', 2 );
add_action( 'wp_head', 'feed_links', 2 );
add_action( 'wp_head', 'feed_links_extra', 3 );
add_action( 'wp_head', 'rsd_link' );
add_action( 'wp_head', 'wlwmanifest_link' );
add_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
add_action( 'wp_head', 'locale_stylesheet' );
add_action( 'wp_head', 'noindex', 1 );
add_action( 'wp_head', 'print_emoji_detection_script', 7 );
add_action( 'wp_head', 'wp_print_styles', 8 );
add_action( 'wp_head', 'wp_print_head_scripts', 9 );
add_action( 'wp_head', 'wp_generator' );
add_action( 'wp_head', 'rel_canonical' );
add_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );
add_action( 'wp_head', 'wp_custom_css_cb', 101 );
add_action( 'wp_head', 'wp_site_icon', 99 );
add_action( 'wp_head', 'wp_no_robots' );Cela fait beaucoup de fonctions de rappel accrochées à une seule action. Il est essentiel de fixer la priority pour s’assurer que les fonctions de rappel les plus importantes se lancent en premier.
Dans l’exemple ci-dessus, le chargement des scripts avec la fonction de rappel wp_enqueue_scripts() est plus important (priority = 1) que le chargement des balises méta de l’icône du site avec la fonction de rappel wp_site_icon() (priority = 99).
Info
Toutes les fonctions de rappel utilisées dans l’exemple ci-dessus sont des fonctions de WordPress. Vous pouvez également les utiliser dans n’importe quel code. Visitez la page de référence des fonctions sur le Codex WordPress pour plus d’informations.
Autres fonctions d’action
Bien que add_action() soit la fonction d’action la plus utilisée, il en existe beaucoup d’autres qui sont tout aussi utiles. Voyons comment elles fonctionnent toutes.
Cette fonction d’action vérifie si une action a été accrochée. Elle accepte deux paramètres. Le premier est le nom de l’action. Le second paramètre est facultatif et est le nom de la fonction de rappel.
has_action( 'action_name', 'function_to_check' );Si vous ne spécifiez que le premier paramètre, cela renvoie true si une fonction est accrochée au paramètre action_name.
Mais si vous spécifiez également le second paramètre, cela retournera false si la fonction de rappel spécifiée n’est pas enregistrée pour l’action mentionnée.
S’il trouve la fonction de rappel attachée à l’action du hook, cela renvoie la priority (un entier) fixée pour cette fonction sur cette action de hook.
Nous avons déjà rencontré cette fonction d’action. WordPress l’utilise pour définir toutes ses actions par défaut, ce qui permet à d’autres fonctions de s’y raccrocher. Tout comme WordPress, vous pouvez également utiliser la fonction do_action() pour créer une nouvelle action personnalisée en spécifiant un nouveau nom d’action comme paramètre.
do_action( 'action_name', [argument1], [argument2] );Le simple fait de déclarer cette fonction ne fera rien en soi. Mais elle restera dans le code, en attendant que d’autres fonctions d’action l’activent. La transmission d’arguments supplémentaires est facultative, mais elle est importante si vous voulez que vos fonctions de rappel les utilisent.
Cette fonction d’action est identique à do_action(), à une différence près. Tout argument qui lui est passé doit être un tableau. Lorsque vous avez beaucoup d’arguments à passer ou que vos arguments sont déjà dans un tableau, cette fonction est très utile.
// here's an example array
$arguments_array = array( 'arg_1', 'foo', true, 'arg_4' );
do_action_ref_array( 'example_action', $arguments_array );Comme les tableaux PHP sont une carte ordonnée, assurez-vous que les arguments que vous passez sont dans le bon ordre.
L’action admin_bar_menu est un exemple de l’utilisation de cette fonction d’action. Elle peut être accrochée pour ajouter, manipuler ou supprimer les différents éléments de la barre d’administration. Tous les éléments de la barre d’administration sont définis comme des éléments d’un tableau.
Si vous voulez compter le nombre de fois qu’une action est déclenchée, vous pouvez invoquer cette fonction d’action.
did_action( 'action_name' );Cette fonction retourne une valeur entière.
La fonction did_action() est extrêmement pratique lorsque vous souhaitez exécuter une fonction de rappel uniquement la première fois qu’une action est exécutée et jamais plus ensuite.
function example_callback_function() {
if( did_action( 'example_action' ) === 1 ) {
// checks if the 'example_action' hook is fired once, and only runs then, and never again!
}
}
add_action('example_action', 'example_callback_function');Cette fonction d’action supprime une fonction de rappel liée à l’action spécifiée. Par exemple, vous pouvez utiliser cette fonction pour supprimer les fonctions de WordPress par défaut accrochées aux actions intégrées et les remplacer par les vôtres.
remove_action( 'action_name', 'function_to_be_removed', [priority] );Il y a quelques conditions préalables à l’appel de la fonction remove_action() :
- Les paramètres
function_to_be_removedetprioritydoivent être les mêmes que ceux utilisés à l’origine dans la fonctionadd_action(). - Vous ne pouvez pas appeler la fonction
remove_action()directement. Vous devez l’appeler depuis une autre fonction. - Si la fonction de rappel est enregistrée depuis une classe, sa suppression a d’autres exigences. Vous pouvez consulter la documentation du Codex WordPress pour plus de détails.
- Vous ne pouvez pas supprimer la fonction de rappel avant qu’elle ne soit enregistrée ou après qu’elle ait été exécutée.
Voici un exemple de la façon dont WooCommerce utilise cette fonction d’action pour supprimer la miniature par défaut du produit sur la page principale de la boutique.
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 );Cette fonction d’action supprime tout ce qui est lié à une action. Le paramètre de priorité est facultatif.
remove_all_actions( 'action_name', [priority] );N’oubliez pas que cette fonction ne peut pas être appelée à partir de l’action dont vous souhaitez annuler les fonctions de rappel. Cela provoquerait une boucle infinie. Vous pouvez vous connecter à une action qui a été lancée plus tôt pour exécuter cette fonction sans aucune erreur.
Cette fonction d’action vérifie si l’action spécifiée est en cours d’exécution ou non. Elle renvoie une valeur booléenne (true ou false).
// check whether the 'action_name' action is being executed
if ( doing_action( 'action_name' ) ) {
// execute your code here
}Vous pouvez laisser le paramètre action_name vide pour vérifier si une action est en cours d’exécution. Cela retournera true à chaque fois qu’une action est exécutée.
// check if any action is running and do something
if ( doing_action() ) {
// the code here is run when any action is fired
}Exemple d’actions 1 : Afficher un message de maintenance aux visiteurs de votre site
Parfois, il est préférable de mettre votre site hors ligne et de créer une page de maintenance. Heureusement, WordPress offre un moyen facile de le faire.
// show a maintenance message for all your site visitors
add_action( 'get_header', 'maintenance_message' );
function maintenance_message() {
if (current_user_can( 'edit_posts' )) return;
wp_die( '<h1>Stay Pawsitive!</h1><br>Sorry, we\'re temporarily down for maintenance right meow.' );
}Décomposons le code et passons en revue chaque étape :
- get_header est une action qui se déclenche avant le chargement du fichier de modèle d’en-tête du site. C’est une action parfaite à laquelle se raccorder si vous voulez interrompre le chargement du site principal.
- Accrochez-vous à l’action
get_headeren utilisant la fonctionadd_action()avec la fonction de rappelmaintenance_message(). - Définissez la fonction de rappel
maintenance_message(). current_user_can( 'edit_posts' )est une fonction de test de capacité de l’utilisateur qui vérifie si l’utilisateur actuel est connecté et peut modifier des articles. Chaque utilisateur enregistré sur un site WordPress, à l’exception de ceux qui ont un rôle d’abonné, a la possibilité de modifier des articles. Il existe d’autres moyens robustes d’effectuer ce contrôle, mais nous nous en tiendrons à cette méthode simple ici.- Utilisez la fonction par défaut wp_die() pour stopper l’exécution de WordPress avec grâce et afficher une page HTML avec un message d’erreur. Vous pouvez utiliser la syntaxe HTML dans le paramètre du message d’erreur pour le formater.
Après avoir enregistré le code dans mon extension personnalisée, j’ai chargé mon installation locale de WordPress en mode de navigation privée. La page « En maintenance » est un succès !

Le site se charge correctement si je suis connecté car il passe le test de capacité de l’utilisateur. Vous pouvez maintenant continuer à travailler à la réparation de votre site pendant qu’il affiche cette page pour les visiteurs normaux.
Exemple d’actions 2 : Masquer les éléments de menu du tableau de bord aux utilisateurs non administrateurs
Si vous gérez un blog avec plusieurs auteurs ou un site pour vos clients, vous devrez peut-être masquer certains menus d’administration du tableau de bord de WordPress pour les utilisateurs non administrateurs. Vous pouvez le faire en vous accrochant à l’action admin_menu.
// remove specific dashboard menus for non-admin users
add_action( 'admin_menu', 'hide_admin_menus' );
function hide_admin_menus() {
if (current_user_can( 'create_users' )) return;
if (wp_get_current_user()->display_name == "Salman") return;
remove_menu_page( 'plugins.php' );
remove_menu_page( 'themes.php' );
remove_menu_page( 'tools.php' );
remove_menu_page( 'users.php' );
remove_menu_page( 'edit.php?post_type=page' );
remove_menu_page( 'options-general.php' );
}Voici un aperçu étape par étape de l’extrait de code ci-dessus :
- admin_menu est une action qui se déclenche avant le chargement du menu d’administration dans la zone du tableau de bord de WordPress.
- Accrochez-vous à l’action
admin_menuà l’aide de la fonctionadd_action()en utilisant la fonction de rappelhide_admin_menus(). - La fonction de rappel
hide_admin_menus()définit la logique du code. Elle est exécutée à chaque fois que se déclenche l’actionadmin_menu. - Dans la fonction de rappel, la fonction
current_user_can( 'create_users' )vérifie si l’utilisateur connecté est un administrateur. Étant donné que seuls les administrateurs de site ont la capacitécreate_user, la fonction se termine par une déclarationreturnsi l’utilisateur est un administrateur. - La fonction WordPress wp_get_current_user() récupère l’objet current user. Avec cette fonction, nous pouvons vérifier si l’utilisateur connecté a un
display_nameparticulier. Cette ligne est facultative, au cas où vous souhaiteriez éviter que certains utilisateurs non administrateurs soient bloqués en raison de cette fonction de rappel. - La fonction remove_menu_page() de WordPress supprime les menus d’administration de haut niveau. Dans l’exemple de code ci-dessus, je supprime les menus d’administration suivants : Extensions, Thèmes, Outils, Utilisateurs, Pages et Options.
Après avoir enregistré le fichier de l’extension, voici un aperçu du tableau de bord de WordPress avec un administrateur connecté.

Et voici une capture d’écran du tableau de bord de WordPress avec un utilisateur non administrateur connecté.

Cette solution ne fait que masquer les éléments du menu d’administration spécifiés pour qu’ils n’apparaissent pas dans le tableau de bord de WordPress. Tous les utilisateurs peuvent toujours y accéder en saisissant les URL des menus dans leur navigateur.
Pour désactiver l’accès de certains rôles d’utilisateur à des menus spécifiques, vous devez modifier leurs capacités.
Accrocher un filtre
Les filtres permettent à votre code personnalisé de modifier les données utilisées par d’autres fonctions de WordPress. Contrairement aux actions, les fonctions liées aux filtres doivent retourner une valeur.
La fonction de filtre add_filter()
Vous pouvez accrocher une fonction de rappel à un filtre en suivant les étapes suivantes :
- Définissez une fonction de rappel qui sera exécutée lorsque WordPress lancera le filtre. Les fonctions de rappel pour les filtres doivent avoir au moins un argument spécifié, car tous les filtres transmettent au moins une valeur à leurs fonctions de rappel.
- Enregistrez la fonction de rappel à un filtre avec la fonction
add_filter(). Le filtre se chargera d’appeler la fonction de rappel. Selon le Codex WordPress, la fonction add_filter() doit passer au moins deux paramètres :- Le nom du filtre auquel s’accrocher.
- Le nom de la fonction de rappel qui sera exécutée lorsque le filtre se déclenchera.
- La fonction
add_filter()accepte également deux paramètres optionnels supplémentaires pour fixer lapriorityet lenumber of arguments. Ces paramètres fonctionnent de la même manière que la fonctionadd_action().
Voici un exemple de la façon dont vous pouvez utiliser la fonction add_filter() pour accrocher une fonction de rappel à un filtre.
// define the filter callback function with at least one argument passed
// the number of arguments that you can pass depends on how the filter is defined
function filter_callback_function( $arg1, $arg2 ) {
// make your code do something with the arguments and return something
return $something;
}
// now hook the callback function to the 'example_filter'
add_filter( 'example_filter', 'filter_callback_function', [priority], [no_of_args] );
// '10' is the default priority set for the callback function
// and '1' is the default number of arguments passedExemple d’accrochage d’un filtre
WordPress fournit un filtre appelé login_message pour filtrer le message affiché sur la page de connexion au-dessus du formulaire de connexion. La valeur renvoyée par ce filtre peut avoir un balisage HTML.
Accrochez-vous au filtre « login_message » et modifiez le message affiché sur l’écran de connexion.
// show a custom login message above the login form
function custom_login_message( $message ) {
if ( empty( $message ) ) {
return "<h2>Welcome to Let's Develop by Salman Ravoof! Please log in to start learning.</h2>";
}
else {
return $message;
}
}
add_filter( 'login_message', 'custom_login_message' );La déclaration if-else de la fonction de rappel vérifie si le message de connexion est déjà défini, le plus souvent par une autre extension ou un autre thème. Dans ce cas, la fonction de rappel renvoie la valeur originale sans la modifier. C’est une façon d’éviter les conflits avec d’autres extensions ou thèmes.
Vous pouvez voir le message s’afficher au-dessus du formulaire de connexion dans la page de connexion de WordPress.

Vous pouvez styliser tous les éléments de la page de connexion en appelant des feuilles de style personnalisées. Cela vous permettra de personnaliser entièrement votre page de connexion WordPress par défaut.
Vous apprendrez comment charger des feuilles de style personnalisées à l’aide d’actions dans la section « Personnaliser la page de connexion à WordPress avec des hooks ».
Trouver les filtres pris en charge par WordPress
Partout où WordPress traite ou modifie des données, vous pouvez presque certainement trouver un filtre auquel vous accrocher et le modifier. Considérez les filtres comme une interface entre la base de données WordPress et le navigateur.
Vous pouvez trouver une liste exhaustive de tous les filtres supportés par WordPress dans la page Plugin API/Filter Reference.

Tous les filtres qui y sont listés sont divisés en plusieurs catégories et classés de haut en bas dans l’ordre d’exécution de WordPress.
Si vous souhaitez trouver des filtres à intégrer dans le code source de WordPress, faites une recherche avec le terme « apply_filters » et vous obtiendrez des tonnes de résultats. La référence du code WordPress est également un excellent endroit pour rechercher tout ce qui est inclus dans WordPress, y compris les actions et les filtres.
Comment le cœur de WordPress utilise les filtres
Le cœur de WordPress lui-même utilise beaucoup de ses filtres intégrés pour modifier les données utilisées par ses différentes fonctions.
Prenons par exemple le filtre the_content. Il filtre le contenu des articles après qu’il ait été extrait de la base de données et avant qu’il ne soit affiché sur le navigateur.
Tout comme pour les actions, vous pouvez trouver la plupart des fonctions de filtrage de WordPress Core liées au hook the_content dans le fichier wp-includes/default-filters.php.
Voici une liste de toutes les fonctions add_filter() du cœur base qui s’accrochent au filtre the_content :
add_filter( 'the_content', 'do_blocks', 9 );
add_filter( 'the_content', 'wptexturize' );
add_filter( 'the_content', 'convert_smilies', 20 );
add_filter( 'the_content', 'wpautop' );
add_filter( 'the_content', 'shortcode_unautop' );
add_filter( 'the_content', 'prepend_attachment' );
add_filter( 'the_content', 'wp_make_content_images_responsive' );
add_filter( 'the_content', 'do_shortcode', 11 ); // AFTER wpautop(). Notez la priorité spécifiée pour certaines fonctions de rappel.
Par exemple, la fonction do_blocks() analyse tous les blocs dynamiques du contenu de l’article et les rend compatibles avec le nouvel éditeur de blocs de WordPress. Elle a une priorité plus élevée que la valeur par défaut (10) afin de s’assurer que le contenu est prêt à recevoir des blocs avant que les autres fonctions ne soient exécutées.
La fonction convert_smilies() est configurée pour fonctionner avec une priorité inférieure, car sa tâche consiste à convertir les smileys de texte en sprites d’image. Il est logique de l’exécuter à la fin après avoir filtré tout le contenu de l’article.
Fait amusant : les codes courts sont un sous-ensemble de filtres. Ils reçoivent les données d’entrée du code court, les traitent, puis lui renvoient les données de sortie. Pour en savoir plus sur les codes courts, consultez ce guide des codes courts WordPress.
Autres fonctions de filtre
Bien que add_filter() soit la fonction de filtre la plus utilisée, il existe de nombreuses autres fonctions de filtre utiles. Examinons-les toutes en détail.
Cette fonction vérifie si le filtre spécifié est accroché par une fonction quelconque. Elle accepte deux paramètres. Le premier paramètre sert à saisir le nom du filtre. Le second paramètre est facultatif et sert à saisir le nom de la fonction de rappel.
has_filter( 'filter_name', 'function_to_check' );Si vous ne spécifiez que le premier paramètre, il retournera true si le filter_name est accroché par une fonction quelconque.
Cependant, si vous spécifiez les deux paramètres, il retournera false si la fonction de rappel mentionnée n’est pas enregistrée avec le filtre donné. S’il trouve la fonction de rappel enregistrée avec le filtre, il renvoie alors la priority (un entier) définie pour cette fonction sur ce filtre.
Une application possible de la fonction has_filter() est de vérifier si un filtre a déjà été accroché et, sur cette base, de procéder à l’exécution du code.
// check to see if 'the_content' filter has been hooked
if ( ! has_filter( 'the_content' ) {
// hook the filter if and only if it hasn't been hooked before
add_filter( 'the_content', 'modify_the_content' );
}Cette fonction de filtre est comme la fonction d’action do_action(). Toute fonction de rappel liée à ce filtre sera exécutée là où cette fonction se trouve dans le code WordPress.
Vous pouvez également utiliser cette fonction pour créer un nouveau filtre personnalisé en spécifiant le nom du filtre et la valeur du filtre comme paramètres.
apply_filters( 'filter_name', 'value_to_filter', [argument1], [argument2] );N’oubliez pas de préciser les arguments supplémentaires si vous souhaitez les transmettre à vos fonctions de rappel. La plupart des filtres n’utilisent qu’un seul argument, il est donc facile de ne pas définir les arguments supplémentaires.
Cette fonction est semblable à la fonction apply_filters(), sauf que tous les arguments qu’elle accepte sont regroupés dans un tableau.
// an example array
$arguments_array = array( 'some_value', 'foo', false, 'another_value' );
apply_filters_ref_array( 'example_filter', $arguments_array );Cette fonction de filtre peut être pratique lorsque vous avez de nombreux arguments à faire valoir ou si tous sont déjà dans un tableau. Assurez-vous que les arguments à l’intérieur du tableau sont dans le bon ordre.
Cette fonction de filtre récupère le nom du filtre ou de l’action en cours d’exécution. Vous n’avez pas besoin de spécifier de paramètres car elle s’exécute dans le cadre de la fonction de rappel.
Voici un exemple de son utilisation :
function example_callback() {
echo current_filter(); // 'the_title' will be echoed
return
}
add_filter( 'the_title', 'example_callback' );Malgré son nom, cette fonction peut récupérer le nom des actions et des filtres.
Cette fonction de filtre supprime la fonction de rappel attachée au filtre spécifié. Elle fonctionne exactement comme la fonction remove_action(). Vous pouvez l’utiliser pour supprimer les fonctions WordPress par défaut enregistrées avec un filtre spécifique, et si nécessaire les remplacer par vos propres fonctions.
remove_filter( 'filter_name', 'function_to_be_removed', [priority] );Pour libérer une fonction de rappel accrochée à un filtre, les paramètres function_to_be_removed et priority doivent être identiques aux arguments utilisés lors de l’accrochage de la fonction de rappel.
Si le filtre a été ajouté à partir d’une classe, ce qui est généralement le cas lorsqu’ils sont ajoutés par des extensions, vous devez alors accéder à la variable de classe pour supprimer le filtre.
// access the class variable first, and then remove the filter through it
global $some_class;
remove_filter( 'the_content', array($some_class, 'class_filter_callback') );Voici un excellent exemple d’utilisation de remove_filter().
L’extension WooCommerce utilise la fonction d’appel wc_lostpassword_url() reliée à son filtre lostpassword_url pour rediriger « Mot de passe perdu ? » des utilisateurs.
Tout utilisateur qui clique sur ce lien est dirigé vers une page personnalisée avec l’URL /my-account/lost-password. Sans ce filtre, ils seraient dirigés vers l’URL de connexion standard de WordPress, à l’adresse /wp-login.php.
Si vous voulez réinitialiser cette fonctionnalité et envoyer vos utilisateurs à la page de récupération de mot de passe par défaut ou à une page séparée. Vous pouvez supprimer cette fonction de rappel comme ceci :
remove_filter( 'lostpassword_url', 'wc_lostpassword_url', 10 ); Cette fonction de filtre supprime toutes les fonctions de rappel enregistrées sur un filtre.
remove_all_filters( 'filter_name', [priority] );Elle est similaire à la fonction remove_all_actions().
L’extension populaire Advanced Excerpts utilise cette fonction pour supprimer toutes les fonctions par défaut liées aux filtres the_excerpt et get_the_excerpt. Après avoir fait cela, elle accroche ensuite sa propre fonction de rappel au filtre.
// Ensure our filter is hooked, regardless of the page type
if ( ! has_filter( 'get_the_excerpt', array( $advanced_excerpt, 'filter_excerpt' ) ) ) {
remove_all_filters( 'get_the_excerpt' );
remove_all_filters( 'the_excerpt' );
add_filter( 'get_the_excerpt', array( $advanced_excerpt, 'filter_excerpt' ) );
}Cette fonction de filtre vérifie si le filtre spécifié est en cours d’exécution à ce moment.
if ( doing_filter( 'save_post' ) ) {
// run your code here
}Cela retourne une valeur booléenne (true ou false).
Vous devez noter la différence entre cette fonction et la fonction current_filter(), qui renvoie le nom du filtre ou de l’action en cours d’exécution (une chaîne de caractères).
Exemple de filtres 1 : ajout d’un filtre de blasphèmes pour les commentaires
La gestion de tous les commentaires sur votre site WordPress peut être un processus lourd. Le filtre comment_text vous permet de définir des règles pour modifier les commentaires avant qu’ils ne soient affichés à l’écran.

Vous pouvez demander à WordPress de supprimer automatiquement les jurons avant qu’ils ne soient affichés aux visiteurs de votre site. Allons-y.
// hook into the 'comment_text' filter with the callback function
add_filter( 'comment_text', 'the_profanity_filter' );
// define a callback function to filter profanities in comments
function the_profanity_filter( $comment_text ) {
// define an array of profane words and count how many are there
$profaneWords = array('fudge', 'darn', 'pickles', 'blows', 'dangit');
$profaneWordsCount = sizeof($profaneWords);
// loop through the profanities in $comment_text and replace them with '*'
for($i=0; $i < $profaneWordsCount; $i++) {
$comment_text = str_ireplace( $profaneWords[$i], str_repeat('*', strlen( $profaneWords[$i]) ), $comment_text );
}
return $comment_text;
}Voici une explication ligne par ligne du code :
- comment_text est un filtre qui vous permet de modifier le texte d’un commentaire avant que le navigateur ne l’affiche. Vous pouvez enregistrer votre fonction de rappel avec lui pour filtrer sa sortie.
- La fonction
add_filter()vous permet de vous connecter au filtrecomment_textet de lui associer une fonction de rappel. the_profanity_filter()est le nom de la fonction de rappel. Elle n’accepte qu’un seul paramètre, qui est une chaîne de caractères contenant le texte du commentaire. Définissez cette fonction personnalisée avec la logique de code appropriée.- Stockez tous les mots profanes dans un tableau PHP appelé
profaneWords. Vous pouvez ajouter autant de mots que vous le souhaitez à ce tableau. Je stocke la taille de ce tableau dans la variableprofaneWordsCountà l’aide de la fonction PHP sizeof(). - Passez en boucle tous les mots profanes et utilisez la fonction str_ireplace() par défaut de PHP pour remplacer tous les jurons correspondants par des symboles
*. Comme il s’agit d’une fonction de remplacement de chaîne insensible à la casse, vous n’avez pas à vous soucier des majuscules. - Utilisez
returnpour afficher le texte de commentaire filtré.
Enregistrez les changements dans votre fichier d’extension personnalisée et rechargez tout message avec des commentaires. Tous les mots que vous avez inclus dans le tableau profaneWords doivent maintenant être remplacés par des symboles « * ».

Les commentaires originaux seront toujours disponibles tels quels dans la base de données. Ce filtre ne modifie que le texte du commentaire avant qu’il ne soit transmis à l’interface publique.

Une fois que vous êtes accroché au bon filtre, vous pouvez faire beaucoup de choses sympas avec lui.
Par exemple, vous pouvez également utiliser le filtre comment_text pour supprimer les URLs de tous les commentaires (assurez-vous de lire ce guide détaillé sur la manière de bloquer les commentaires indésirables dans WordPress).
Vous pouvez également vous accrocher au filtre pre_comment_approved et marquer les commentaires comme approuvés, indésirables ou dans la corbeille en fonction de critères prédéfinis.
Exemple de filtres 2 : Insérer un contenu après un article
Vous avez déjà vu comment WordPress utilise le filtre the_content pour modifier le contenu d’un article ou d’une page. Utilisons le même filtre pour ajouter quelque chose à la fin de chaque article.
// hook into 'the_content' filter with a callback function
add_filter( 'the_content', 'insert_content_below' );
// define the callback function to insert something below the post
function insert_content_below( $content ) {
// check to see if we're inside the main loop in a single post
if ( is_single() && in_the_loop() && is_main_query() ) {
return $content . "<h3 style=\"text-align: center;\">Let me insert myself here</h3><p style=\"text-align: center;border: 3px solid #5333ed;\">I'll appear after the post. You can insert anything here. Even HTML. Headers, links, images, scripts, I'll take them all and append it to the end of the post content. You can also give me a class, so you can style me easily with CSS style sheets.</p>" ;
}
return $content;
}Comprennons la logique du code dans l’exemple ci-dessus :
- Le filtre de hook
the_contentvous aide à récupérer le contenu de l’article en cours et à le personnaliser. - Utilisez la fonction
add_filter()pour vous connecter au filtrethe_contentavec la fonction de rappelinsert_content_below(). - Définissez la fonction de rappel en passant le contenu de l’article en cours comme paramètre (
$content). - Dans la fonction de rappel, vérifiez que vous ne filtrez que le contenu de la requête principale, qui dans ce cas est le contenu de l’article. Si vous ne le vérifiez pas, le code filtrera parfois involontairement le contenu d’autres endroits, comme les colonnes latérales et les pieds de page.
- is_main_query() et in_the_loop() déterminent si la requête est une requête principale et se produit dans la boucle principale de WordPress.
- is_single() vérifie sous condition si la requête porte sur un article individuel.
- Utilisez l’opérateur de concaténation de chaînes de PHP (
$content . "your additions") pour ajouter des éléments supplémentaires au contenu de la page. returnle commentaire filtré si toutes les conditions ci-dessus sont remplies. Si ce n’est pas le cas, retournez simplement le contenu sans le modifier.
Enregistrez votre fichier d’extension, chargez n’importe quel article sur votre site et faites le défiler jusqu’à la fin.

Vous pouvez utiliser la même logique pour ajouter n’importe quoi au début de tous vos articles en inversant la position des paramètres de concaténation des chaînes ("your additions" . $content).
Personnaliser la page de connexion WordPress avec des hooks
Utilisons à la fois des actions et des filtres pour personnaliser la page de connexion par défaut de WordPress. Pour ce faire, je vais créer une nouvelle extension appelée Sal Custom Login Page. Vous pouvez trouver le code source complet de cette extension à la fin de cette section.

Commençons par ajouter les champs d’en-tête standard de l’extension et l’enregistrer dans WordPress.
<?php
/*
Plugin Name: Sal Custom Login Page
Version: 1.0
Description: Demonstrating WordPress Hooks (Actions and Filters) by customizing the WordPress login page.
Author: Salman Ravoof
Author URI: https://www.salmanravoof.com/License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: sal-custom-login-page
*/
// enqueueing the custom style sheet on WordPress login page
add_action( 'login_enqueue_scripts', 'salhooks_login_stylesheet');
function salhooks_login_stylesheet() {
// Load the style sheet from the plugin folder
wp_enqueue_style( 'sal-custom-login-page', plugin_dir_url( __FILE__ ).'sal-custom-login-page-styles.css' );
}Tout d’abord, accrochez-vous à l’action login_enque_scripts pour obtenir votre feuille de style personnalisée. Tous les scripts ou styles que vous mettez en file d’attente ici sont inclus dans la section d’en-tête de votre page de connexion.
Si vous souhaitez charger des scripts et des feuilles de style personnalisés sur l’interface publique de votre site (plutôt que sur la zone d’administration ou la zone de connexion de l’administration), vous devez vous accrocher à l’action wp_enqueue_scripts. Vous pouvez en savoir plus à ce sujet dans le Codex WordPress et dans l’article de Kinsta sur l’utilisation de wp_enqueue_scripts.
À l’intérieur de la fonction de rappel salhooks_login_stylesheet(), utilisez la fonction wp_enqueue_style() pour charger la feuille de style personnalisée (sal-custom-login-page-styles.css) placée dans le même répertoire de l’extension. La fonction plugin_dir_url( __FILE__ ) intégrée à WordPress permet d’obtenir facilement le chemin de l’URL (avec une barre oblique à la fin) du répertoire de l’extension.
Je ne vais pas expliquer les styles CSS appliqués ici, mais vous pouvez les trouver tous dans le code source lié à la fin de cette section.
// Custom login ERROR message to keep the site more secure
add_filter( 'login_errors', 'salhooks_remove_login_errors', 10 );
function salhooks_remove_login_errors() {
return 'Incorrect credentials. Please try again!';
}Ensuite, accrochez-vous au filtre login_errors pour modifier le message d’erreur affiché lorsque quelqu’un saisit des informations d’identification incorrectes. Le filtre du message d’erreur empêchera les attaquants de deviner facilement votre nom d’utilisateur.
// Remove the login form box shake animation for incorrect credentials
add_action( 'login_head', 'remove_login_error_shake' );
function remove_login_error_shake() {
remove_action( 'login_head', 'wp_shake_js', 12 );
}Chaque fois qu’une personne saisit des données de connexion incorrectes, la boîte du formulaire de connexion tremble agressivement. Cette étape est facultative, mais je l’ai incluse pour montrer que vous pouvez également supprimer certaines fonctionnalités de la page de connexion.
Vous en apprendrez plus sur les fonctions remove_action() et remove_filter() dans la dernière section de cet article.
// Change the logo and header link above the login form
add_filter( 'login_headerurl', 'salhooks_login_headerurl');
function salhooks_login_headerurl( $url ) {
$url = 'https://salmanravoof.com';
return $url;
}
add_filter( 'login_headertext', 'salhooks_login_headertext');
function salhooks_login_headertext( $text ) {
$text = 'Salman Ravoof';
return $text;
}L’étape finale consiste à modifier l’URL et le texte de l’en-tête de connexion. Vous pouvez vous connecter aux filtres login_headerurl et login_headertext pour les modifier tous les deux.
Si vous souhaitez vous appuyer sur cette extension et poursuivre vos expériences, vous pouvez télécharger le code source de l’extension et vous lancer.
Liste et ressources de hooks WordPress
Il est difficile de mémoriser tous les différents hooks de WordPress. Il y a des milliers d’actions et de filtres intégrés auxquels il est possible de s’accrocher. Par conséquent, trouver un hook approprié peut parfois ressembler à une chasse au trésor.
Heureusement, il existe diverses ressources que vous pouvez utiliser pour trouver le hook parfait pour vos besoins.
Le premier endroit pour se familiariser avec les hooks est le Codex WordPress, en particulier sa section sur les hooks dans le manuel des extensions. Vous y trouverez des informations essentielles sur les hooks et des liens pour compléter la documentation sur toutes les actions et les filtres.

Ajoutez ces liens utiles du manuel des extensions à vos favoris pour accélérer votre recherche :
- Plugin API – Référence de fonction des hooks
- Plugin API – Référence de l’action
- Plugin API – Référence du filtre
Les pages de référence des actions et des filtres vous donneront une liste de tous les hooks qui s’exécutent généralement lors d’une requête WordPress spécifique.
Par exemple, vous pouvez trouver tous les hooks déclenchés lorsque vous accédez à une page d’administration, lorsque vous traitez des fichiers joints de pages d’articles ou des catégories.
Le Codex WordPress comprend également un outil de recherche pratique pour trouver toutes ses fonctions, ses crochets, ses méthodes et ses classes. Cette page répertorie également les nouveaux composants et les mises à jour de la dernière version de WordPress. Dirigez-vous d’abord ici si vous voulez trouver ce qui se passe dans WordPress.

Cet index des hooks WordPress classe tous les hooks par type, par version de WordPress où ils ont été lancés, et s’ils sont obsolètes.

En triant les hooks par ordre d’apparition, vous verrez que les hooks les plus anciens de WordPress sont toujours les plus utilisés. Si vous êtes nouveau dans le développement de WordPress, vous familiariser avec ces actions et filtres populaires est le moyen le plus rapide de vous rattraper.
Bien que cet index n’ait pas été mis à jour depuis WordPress 5.1, il est toujours utile de parcourir tous les principaux hooks.
Vous avez toujours du mal à trouver le hook que vous voulez ? Une recherche en ligne avec le bon mot-clé est toujours un bon moyen de commencer. Si tout le reste échoue, vous pouvez toujours creuser dans le code de WordPress.
Trouver des hooks enregistrés sur une page WordPress
Comme nous l’avons vu, WordPress a des tonnes de hooks disponibles, mais tous les hooks ne se déclenchent pas sur chaque page. Si vous pouvez trouver quelles actions et quels filtres vous pouvez utiliser sur une page particulière, alors vous avez gagné la moitié de la bataille.
Bien que vous puissiez utiliser des outils de débogage PHP avancés comme xdebug et PHPCS pour vous aider, il existe des outils de développement plus simples comme Debug Bar et Query Monitor que vous pouvez exécuter dans WordPress.
Barre de débogage avec des actions et des modules de filtre
Debug Bar est une extension officielle de WordPress qui ajoute un menu Debug à votre barre d’administration. Elle affiche les avertissements et les notices de PHP, les requêtes de cache, les requêtes MySQL et d’autres informations utiles pour le débogage.
Info
Cette extension n’a pas été récemment mise à jour, ni testée avec les dernières versions majeures de WordPress. Nous la mentionnons comme une extension pratique pour en savoir plus sur les hooks de WordPress. Utilisez-la dans un environnement de staging.

Après avoir installé l’extension, vous devez ajouter le code ci-dessous au fichier wp-config.php de votre site pour activer ses fonctions de débogage.
define( 'WP_DEBUG', true ); // tracks PHP Warnings and Notices
define( 'SAVEQUERIES', true ); // tracks and displays MySQL queriesVous devriez maintenant voir l’option de menu Debug s’afficher dans votre barre d’administration. En cliquant sur cette option, vous accéderez à son tableau de bord où vous pourrez voir les différentes requêtes et caches attachées à la page à partir de laquelle vous y avez accédé.

Ensuite, vous devez installer l’extension Debug Bar Actions ans Filters Addon. Il s’agit d’une extension pratique qui ajoutera deux onglets supplémentaires à votre tableau de bord de la barre de débogage pour afficher les actions et les filtres déclenchés sur la requête en cours.

Elle listera également toutes les fonctions qui leur sont rattachées avec leur priorité.

Vous pouvez cliquer sur le menu Debug depuis n’importe quelle page de votre site pour connaître toutes les actions et les filtres auxquels vous pouvez accéder sur cette page.
Query Monitor
Query Monitor est un puissant panneau d’outils de développement pour WordPress. Vous pouvez l’utiliser pour creuser dans les hooks disponibles sur une page et leur ordre de chargement.

Contrairement à Debug Bar, vous n’avez pas besoin d’installer de modules pour voir les actions et les filtres déclenchés sur une certaine page.

Query Monitor vous donne également plus d’informations sur l’endroit exact d’où un hook est tiré.

Dans la colonne des composants, vous pouvez voir que la plupart des hooks sont enregistrés à partir du cœur. Mais certains hooks sont enregistrés à partir d’un thème ou d’une extension. Quelques hooks peuvent être enregistrés à partir de plus d’un composant.
Vous pouvez utiliser les menus déroulants de hook et de composant pour ne voir que les hooks dont vous avez besoin.
Note : Query Monitor utilise le terme « Hooks » pour désigner à la fois les actions et les filtres, mais il appelle les fonctions de rappel enregistrées « Actions ». Il s’agit d’une mauvaise définition technique qui peut prêter à confusion, alors gardez bien cela à l’esprit.
Vous pouvez faire plus que simplement vérifier toutes les requêtes et demandes avec Query Monitor. Il comprend également des fonctionnalités avancées telles que la liste des styles, des scripts, des langages, des appels Ajax, des contrôles de capacité utilisateur et des appels API REST.
Le hook « all »
WordPress possède un hook spécial appelé « all » que vous pouvez utiliser pour lancer une fonction de rappel pour chaque hook, qu’il soit ou non enregistré avec tous les autres. Il est utile pour déboguer les plantages de pages ou si vous voulez savoir quand un événement particulier se produit.
Par exemple, vous pouvez utiliser le crochet all comme dans l’exemple ci-dessous pour faire un echo à toutes les actions en cours.
// echo all the actions being run
function debug_helper_function(){
echo '<p>' . current_action() . '</p>';
}
add_action( 'all', 'debug_helper_function' );function debug_helper_function() définie ci-dessus sera exécutée lorsqu’une action se déclenchera. Savoir quelle était la dernière action exécutée vous donnera une meilleure idée de ce que vous devez examiner.
Où sont stockés les hooks WordPress ?
WordPress utilise la classe WP_Hook pour implémenter le fonctionnement des hooks. Cette classe de base est utilisée pour gérer toutes les actions et les filtres intégrés à WordPress. Vous pouvez trouver presque tout le code relatif à cette classe dans le fichier wp-includes/class-wp-hook.php.
Techniquement, la classe WP_Hook est un tableau d’objets comprenant des propriétés telles que les appels, les itérations, current_priority, nesting_level et doing_action. Elle définit également un grand nombre de fonctions de hook utiles qui peuvent être appelées à l’aide des méthodes WP_Hook.
La plupart des développeurs de WordPress n’ont pas à se soucier de l’emplacement des hooks des boutiques WordPress tant qu’ils respectent les directives de l’API des extensions.Il existe deux types de hooks WordPress : les actions et les filtres, et ce guide explique exactement quand (et comment !) utiliser chacun d’entre eux 💥CLICK TO TWEET
Comment créer vos hooks WordPress personnalisés
Vous avez vu les différents hooks que WordPress fournit grâce à son API d’extension. Vous avez également regardé comment vous pouvez utiliser les hooks par défaut pour injecter votre propre code dans le WordPress.
Si vous êtes un développeur d’extensions ou de thèmes, il est bon de fournir aux autres développeurs un moyen d’interagir avec votre code de la même manière. C’est exactement ce que vous permettent de faire les hooks personnalisés. Ils permettent aux autres développeurs d’étendre et de modifier les fonctionnalités de vos extensions et thèmes.
Il est assez simple de créer ses propres actions et filtres. Vous utilisez les mêmes fonctions que celles que le cœur de WordPress utilise pour créer des hooks. Voyons quelques exemples.
- How to Create Custom Actions in WordPress
- Comment créer un filtre personnalisé dans WordPress
- Convention de dénomination des hooks personnalisés
- Démonstration de hooks personnalisés avec une extension évolutive
- Travailler avec des hooks personnalisés de développeurs tiers
- Quand utiliser les hooks personnalisés ?
How to Create Custom Actions in WordPress
Utilisez la fonction do_action() pour créer un hook d’action personnalisé. Voici comment faire :
// the position where you insert your action is where it'll run when called
do_action( ' my_unique_custom_action' );
// continue with the rest of your codeMaintenant, d’autres développeurs peuvent se connecter à votre extension ou à votre thème sans modifier le code source. Il leur suffit d’enregistrer leurs fonctions de rappel à l’action personnalisée de votre extension en utilisant la fonction add_action().
add_action( 'my_unique_custom_action', 'some_callback_function' );
// define the callback function you mentioned in the above action function
some_callback_function() {
// this code will run wherever your custom action hook is
}Veillez à bien documenter vos hooks personnalisés, en expliquant en détail ce qu’ils font. Après tout, la création de hooks personnalisés sert principalement à aider d’autres développeurs à interagir avec votre code.
Comment créer un filtre personnalisé dans WordPress
Utilisez la fonction apply_filters() pour créer un filtre personnalisé. Voici comment vous pouvez le faire :
$value_to_filter = "I'm a string, but this can be any PHP data type";
// filters modify a value and are typically tied to a predefined variable
apply_filters( 'my_custom_filter', $value_to_filter );Les paramètres de votre filtre personnalisé doivent inclure un identifiant unique et une valeur à filtrer. D’autres développeurs peuvent se connecter à votre filtre personnalisé avec la fonction add_filter() et modifier la valeur passée.
add_filter( 'my_custom_filter', 'some_callback_function' );
// define the callback function you mentioned in the above filter function
function some_callback_function( $value_to_filter ) {
// modify the passed value (or not)
return $value_to_filter; // returning a value is a must for filters
}Lorsque vous définissez votre filtre personnalisé, assurez-vous qu’il n’est pas positionné avant que la valeur qu’il est censé filtrer ne soit définie. Si vous ne positionnez pas le filtre correctement, la valeur filtrée sera ensuite écrasée par la valeur par défaut.
Convention de dénomination des hooks personnalisés
Il est important de choisir un nom unique pour tous vos hooks personnalisés. Comme chaque extension ou thème peut avoir ses propres hooks personnalisés, le fait d’avoir des noms de hook identiques peut entraîner des collisions de codes avec des résultats inattendus.
Par exemple, si vous nommez votre action send_email, il est fort probable que d’autres développeurs d’extensions choisissent le même terme car il n’est pas assez unique. Si un site web installe à la fois votre extension et celui de l’autre développeur, cela peut provoquer des erreurs qui seront difficiles à repérer.
Vous pouvez faire précéder tous vos hooks personnalisés d’un identifiant commun pour qu’ils restent à la fois simples et uniques. Ainsi, au lieu de send_email, vous pouvez le nommer plugin_name_send_email (plugin_name_ est ici le préfixe unique).
Démonstration de hooks personnalisés avec une extension évolutive
Créons une extension évolutive qui permettra à d’autres développeurs d’interagir avec elle en utilisant ses hooks personnalisés.
Je vais nommer cette extension Custom Hooks Demo. Sa fonction principale est de produire une boîte de citation à chaque fois que vous insérez un code court. Elle comprendra des actions et des filtres personnalisés aux bons endroits pour permettre à d’autres développeurs de modifier ou d’étendre ses fonctionnalités.
Vous pouvez vous référer à mon guide des codes courts WordPress pour en savoir plus sur le fonctionnement des codes courts.
Commençons par l’extension évolutive.
<?php
/*
Plugin Name : Custom Hooks Demo
Description : Demonstrating how to create an extensible WordPress plugin using custom hooks.
Author : Salman Ravoof
Author URI : https://salmanravoof.com/
License : GPLv2 or later
License URI : https://www.gnu.org/licenses/gpl-2.0.html
Text Domain : custom-hooks-demo
*/
/**
* the [custom_hooks_demo] shortcode returns the HTML code for a quote box.
* @return string HTML code for a quote box
*/
add_shortcode( 'custom_hooks_demo', 'my_shortcode_callback' );
function my_shortcode_callback ( $arguments ) {
ob_start(); // start object buffering to collect all output before sending it to the browser
// set an action hook to run before you output anything
do_action( 'the_topmost_custom_action' );
// define your variables which you want to allow to be filtered
$quote_content = "Z.E.R.O. That's the number of people who'd like to have any website autoplay music on their browsers.";
$quote_author = "John Doenuts";
// create your custom filters after you've set the variables
$quote_content = apply_filters( 'custom_quote_content', $quote_content );
$quote_author = apply_filters( 'custom_quote_author', $quote_author );
// build the shortcode output template
echo "<div style=\"border:3px solid #5333ed;\"><blockquote style=\"margin:20px;border-color:#5333ed;\">";
echo $quote_content;
echo "<br><br>";
echo "― <strong>" . $quote_author . "</strong>";
echo "</blockquote></div>";
// set an action hook to run after you output everything
do_action( 'the_ending_custom_action' );
return ob_get_clean(); // get buffer contents, delete the buffer, and then stop buffering
}- La fonction
add_shortcode()est utilisée pour créer le code court personnalisé. Ensuite, vous définissez la fonction de rappel du code court avec toutes les fonctionnalités de cette extension. - ob_start() est une fonction PHP qui permet de mettre en mémoire tampon l’affichage. C’est une fonction très pratique qui indique à PHP de conserver toute sortie dans la mémoire tampon du serveur plutôt que de l’afficher immédiatement. Vous pouvez l’utiliser pour construire du code HTML complexe et lisible en PHP.
do_action("the_topmost_custom_action")définit votre première action personnalisée. Pour la rendre utile, vous devez la définir avant que l’extension ne produise quoi que ce soit. Les autres développeurs peuvent se connecter à cette action personnalisée pour exécuter leur code avant que ce code court personnalisé n’affiche quoi que ce soit.- Créez les variables que vous voulez filtrer. Dans cette extension, ces variables sont
$quote_contentet$quote_author. Ce sont toutes deux des chaînes de caractères dans cet exemple, mais vous pouvez les définir comme n’importe quel type de données PHP (par exemple, entier, booléen, tableau). - Utilisez la fonction
apply_filters()pour créer vos filtres personnalisés. Comme tous les filtres retournent une valeur, vous pouvez affecter les variables précédemment définies à la valeur renvoyée par ce filtre. D’autres développeurs peuvent maintenant se connecter à ce filtre pour modifier les valeurs par défaut des variables prédéfinies. - Utilisez les déclarations
echopour construire ligne par ligne l’affichage de votre code court. Comme nous avons activé la mise en mémoire tampon, aucun affichage sortie n’atteindra le navigateur immédiatement. do_action( 'the_ending_custom_action' )définit votre dernière action personnalisée. Vous devez la définir à la toute fin, mais avant de retourner tout le contenu du tampon.- ob_get_clean() est une fonction PHP 3-en-1 par défaut. Elle récupère le contenu de la mémoire tampon, élimine toutes les données de la mémoire tampon, puis arrête la mise en mémoire tampon. Elle
returnle contenu de la mémoire tampon collecté sous forme de chaîne concaténée unique.
Une fois enregistré et activé, l’ajout du code [custom_hooks_demo] au contenu de votre article et produira une boîte de citation avec les valeurs par défaut.

Maintenant, créons une autre extension appelée Custom Hooks Demo Extension. Elle se connectera à tous les hooks personnalisés créés par l’extension précédente et fera ou modifiera quelque chose.
<?php
/*
Plugin Name : Custom Hooks Demo Extension
Description : Demonstrating how you can extend WordPress plugin functionality with its custom hooks.
Author : Salman Ravoof
Author URI : https://salmanravoof.com/
License : GPLv2 or later
License URI : https://www.gnu.org/licenses/gpl-2.0.html
Text Domain : custom-hooks-demo-extension
*/
/**
* replace the quote content by hooking into the 'custom_quote_content' filter
*/
add_filter( 'custom_quote_content', 'new_quote_content_callback' );
function new_quote_content_callback( $content ) {
$content = "There are no bugs in programming. Only unexpected features.";
return $content;
}
/**
* replace the quote author by hooking into the 'custom_quote_author'
*/
add_filter( 'custom_quote_author', 'new_quote_author_callback' );
function new_quote_author_callback( $author ) {
$author = "Jane Doodle";
return $author;
}
/**
* add an image to the top of the shortcode output by hooking into the 'the_topmost_custom_action'
*/
add_action( 'the_topmost_custom_action', 'quote_image_callback' );
function quote_image_callback() {
$url = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/f9/Quote-right-cs.svg/75px-Quote-right-cs.svg.png";
echo '<div><img class="aligncenter" src="'.$url.'"></div>';
}
/**
* add a button below the shortcut output by hooking into the 'the_ending_custom_action'
*/
add_action( 'the_ending_custom_action', 'add_button_callback' );
function add_button_callback() {
echo '<div style="text-align:center;"><button name="nice">Nice Quote!</button></div>';
}Comme vous pouvez le voir, cette extension ne contient rien d’autre que des fonctions d’action et de filtrage qui s’accrochent à l’extension originale aux bons endroits pour y apporter des modifications.
Elle utilise les fonctions add_action() et add_filter() pour enregistrer ses fonctions de rappel avec les actions et les filtres personnalisés créés par l’extension originale (par exemple, the_topmost_custom_action, custom_quote_author).

Des hooks d’action personnalisés vous permettent d’intercaler votre code aux bons endroits dans l’extension originale et d’exécuter vos propres scripts. Ici, nous ajoutons une image en haut et un bouton en bas.
De même, des filtres personnalisés vous permettent de modifier les valeurs du contenu de la citation et son nom d’auteur. Le résultat final est une extension qui est entièrement évolutive par n’importe qui sans modifier son code source.
Travailler avec des hooks personnalisés de développeurs tiers
Les hooks personnalisés permettent aux extensions et aux thèmes WordPress d’avoir un riche écosystème d’extensions évolutives. Prenons l’exemple de l’extension WooCommerce. Elle ajoute une fonctionnalité de commerce électronique à WordPress, mais il inclut également des tonnes de hooks dans son code.

WooCommerce dispose de centaines d’extensions et de plugins qui utilisent ses hooks pour développer ses fonctionnalités de base et les améliorer.
Vous pouvez utiliser ces extensions pour intégrer WooCommerce avec Stripe, MailChimp, Salesforce, Zapier, et bien plus encore.

Une bonne pratique consiste à consulter la section de documentation des extensions WordPress les plus populaires pour voir comment elles mettent en œuvre des hooks personnalisés. Quelques-unes de mes principales suggestions sont Easy Digital Downloads, BuddyPress, Quiz and Survey Master et Gravity Forms.
Quand utiliser les hooks personnalisés ?
En fonction du thème ou de l’extension que vous créez, et de la personne à qui cela est destiné, vous pouvez vous demander s’il est nécessaire d’ajouter des hooks personnalisés.
Une bonne règle de base pour décider d’ajouter ou non des hooks personnalisés est de vérifier s’ils offrent des avantages d’extensibilité aux autres développeurs. Si ce n’est pas le cas, il vaut mieux attendre que d’autres développeurs vous demandent de les ajouter.
Vous devez être très sûr d’ajouter des hooks personnalisés à votre extension ou à votre thème. Une fois qu’il est publié, et si d’autres développeurs l’ont déjà utilisé, vous ne pouvez pas le modifier sans rompre la rétrocompatibilité.
Suppression des fonctions de rappel des hooks WordPress
Vous avez déjà vu des exemples de suppression des fonctions de rappel enregistrées pour certains hooks. Ces rappels peuvent être enregistrés par des extensions, des thèmes, ou même par le cœur de WordPress lui-même. Examinons la suppression des fonctions de rappel accrochées avec plus d’exemples.
Pour supprimer une fonction de rappel d’un hook, selon qu’elle est enregistrée dans une action ou un filtre, vous devez utiliser les fonctions remove_action() ou remove_filter().
Une mise en garde s’impose : vous devez appeler ces fonctions avec les mêmes paramètres que ceux utilisés pour enregistrer la fonction de rappel. Fondamentalement, il faut copier-coller les paramètres depuis leurs fonctions add_action() ou add_filter().
En outre, vous ne pouvez supprimer les fonctions de rappel qu’après leur enregistrement. Si vous essayez de les supprimer avant qu’elles ne soient enregistrées, la procédure de suppression échouera. Vous devez obtenir l’ordre d’exécution des hooks correctement.
Supposons que vous vouliez supprimer une fonction de rappel enregistrée par un thème ralentit votre site (vous voulez un site rapide, n’est-ce pas ?).
function wp_bloated_callback_function() {
// some code that adds a lot of bloat to the site
}
add_action( 'template_redirect', 'wp_bloated_callback_function', 5 );Par exemple, la fonction de rappel ci-dessus pourrait charger de nombreux scripts et feuilles de style inutiles. Sa suppression donnera à votre site un énorme coup de pouce en termes de performances.
Cependant, vous devez vous assurer que la fonction remove_action() ne s’exécute qu’après l’action template_redirect. Une façon de le faire est de s’accrocher à l’action after_setup_theme telle qu’elle est déclenchée après l’action template_redirect.
function wp_remove_bloat() {
// ensure all parameters are identical to the original add_action() function
remove_action( 'template_redirect', 'wp_bloated_callback_function', 5 );
}
// ensure that remove_action() is called only after add_action()
add_action( 'after_setup_theme', 'wp_remove_bloat' );La fonction wp_bloated_callback_function() va maintenant se détacher de l’action template_redirect.
Cas particuliers pour la suppression des fonctions de rappel
La suppression des fonctions de rappel ne se limite pas à leur désactivation. Parfois, vous devez les supprimer temporairement, exécuter votre code, puis les ajouter à nouveau.
Par exemple, l’action save_post à se déclenche à chaque fois que les fonctions wp_insert_post() et wp_publish_post() sont appelées. Vous pouvez les trouver toutes les deux définies dans le fichier wp-includes/post.php.
Ainsi, si vous avez une fonction de rappel liée à l’action save_post, et si vous appelez les fonctions wp_insert_post() ou wp_publish_post() dans votre fonction de rappel, l’action save_post se déclenchera plusieurs fois.
function some_callback_function( $post_id, $post ) {
// do something here
wp_insert_post( [some_array] ); // this function also calls the 'save_post' action
// maybe do something more
}
add_action( 'save_post', 'some_callback_function', 10, 2 );Une fonction qui appelle l’action qui l’appelle aussi peut créer des résultats inattendus. Une façon de contourner ce problème est d’utiliser la fonction remove_action() à l’intérieur de votre fonction de rappel avant d’appeler wp_insert_post().
function some_callback_function( $post_id, $post ) {
// do something here
// remove the callback function from the ‘save_post’ action
remove_action( 'save_post', 'some_callback_function', 10, 2 );
// now run the wp_insert_post() function
wp_insert_post( [some_array] );
// add the callback function back to the ‘save_post’ action
add_action( 'save_post', 'some_callback_function', 10, 2 );
// maybe do something more
}
add_action( 'save_post', 'some_callback_function', 10, 2 );C’est une autre utilisation pratique des fonctions remove_action() ou remove_filter(). En approfondissant le cœur de WordPress, vous comprendrez comment mieux éviter ces situations.
Tutoriels WordPress Hooks en prime
- Ajouter manuellement du code à l’en-tête et au pied de page de WordPress
- Votre guide complet sur la bibliothèque de médias de WordPress
- Comment créer et modifier un Cron WordPress
- Comment créer un thème enfant WordPress
- Désactiver le chargement des extensions WordPress sur des pages et des articles spécifiques
- Désactiver les émojis dans WordPress avec du code
Résumé
L’utilisation des hooks WordPress présente de multiples avantages si vous êtes un développeur WordPress.
Non seulement les hooks vous permettent de modifier ou d’étendre les fonctionnalités de base de WordPress, mais vous pouvez également les utiliser pour modifier des extensions, des thèmes, et laisser d’autres développeurs interagir avec vos extensions ou thèmes.
Il est temps de s’accrocher à WordPress !
